I want to "strip" all (somewhat) unnecessary whitespaces from the HTML markup.
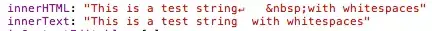
Obj:

Render:

For a nodeValue like that, this solution works perfectly well.
However, when having a non-breaking-space the browsers renders - as we know - differently.
Obj: 
Render: 
I want to "strip" the string just like the DOM renderer does.
What is the RegEx that does the Job? Are there other pitfalls where I might cut something that is actually "needed" rendering?
NOTE: I'm operating on innerHTML, so the client can't help me...