First of all I find your question very interesting, so +1 from me.
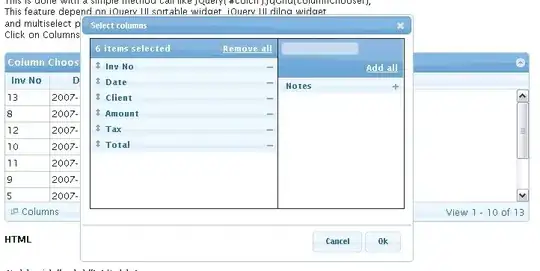
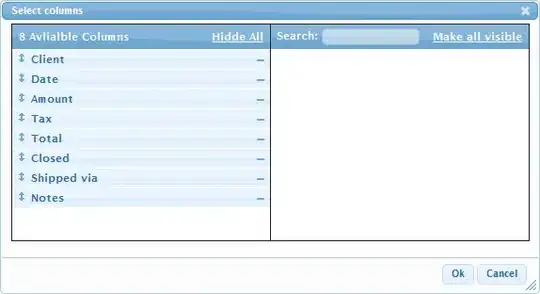
One thing from the picture, which you posted and which is not directly the part of your question, seems me a little strange: the Column Chooser dialog has no resizable part at the right bottom corner of the dialog. It could be some additional settings which you use. I personally find better to have the dialog resizable.
Now back to your main question. To change the default texts 'items selected', 'Add all' and 'Remove all' you can use the following code:
$.extend($.ui.multiselect, {
locale: {
addAll: 'Make all visible',
removeAll: 'Hidde All',
itemsCount: 'Avlialble Columns'
}
});
Additionally you can consider to change the width of the Column Chooser dialog and the proportions between the left and the right panel with
$.extend(true, $.jgrid.col, {
width: 500,
msel_opts: {dividerLocation: 0.5}
});
or set the same parameters in the call of the columnChooser:
$grid.jqGrid('navButtonAdd', '#pager', {
caption: "",
buttonicon: "ui-icon-calculator",
title: "Choose columns",
onClickButton: function () {
$(this).jqGrid('columnChooser',
{width: 500, msel_opts: {dividerLocation: 0.5}});
}
});
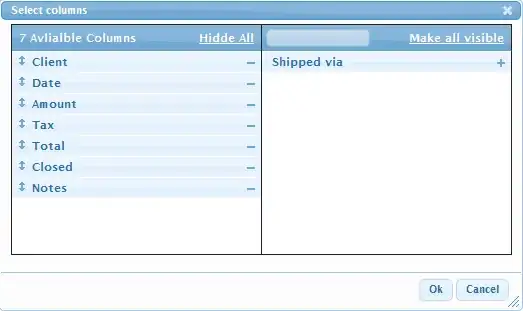
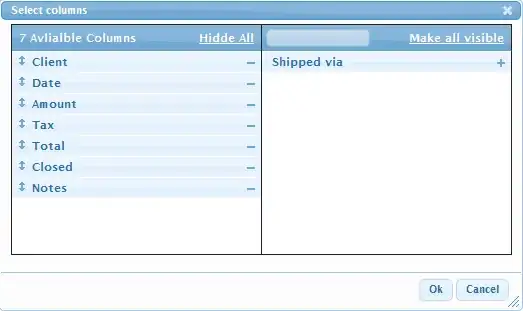
As the results you will have the dialog like

see the demo.
You can additionally consider to disable the searchable field of the column chooser if you don't plan to use it. It will save the width in the dialog:
$.extend(true, $.ui.multiselect, {
defaults: {
searchable: false
},
locale: {
addAll: 'Make all visible',
removeAll: 'Hidde All',
itemsCount: 'Avlialble Columns'
}
});
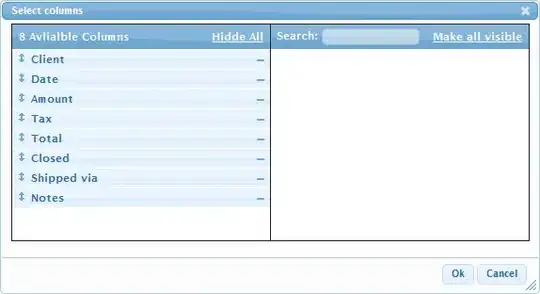
UPDATED: If you need some additional customization in the Column Chooser dialog you can do the changes manuallyafter the dialog is created. For example the results of the code
$(this).jqGrid('columnChooser',
{width: 550, msel_opts: {dividerLocation: 0.5}});
$("#colchooser_" + $.jgrid.jqID(this.id) + ' div.available>div.actions')
.prepend('<label style="float:left;position:relative;margin-left:0.6em;top:0.6em">Search:</label>');
will be the following:

see the corresponding demo here.