What is your best practical user-friendly user-interface design or principle?
Please submit those practices that you find actually makes things really useful - no matter what - if it works for your users, share it!
Summary/Collation
Principles
- KISS.
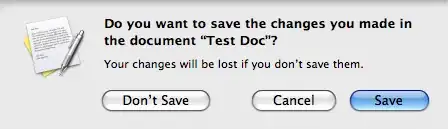
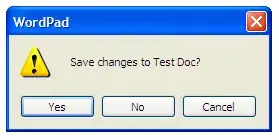
- Be clear and specific in what an option will achieve: for example, use verbs that indicate the action that will follow on a choice (see: Impl. 1).
- Use obvious default actions appropriate to what the user needs/wants to achieve.
- Fit the appearance and behavior of the UI to the environment/process/audience: stand-alone application, web-page, portable, scientific analysis, flash-game, professionals/children, ...
- Reduce the learning curve of a new user.
- Rather than disabling or hiding options, consider giving a helpful message where the user can have alternatives, but only where those alternatives exist. If no alternatives are available, its better to disable the option - which visually then states that the option is not available - do not hide the unavailable options, rather explain in a mouse-over popup why it is disabled.
- Stay consistent and conform to practices, and placement of controls, as is implemented in widely-used successful applications.
- Lead the expectations of the user and let your program behave according to those expectations.
- Stick to the vocabulary and knowledge of the user and do not use programmer/implementation terminology.
- Follow basic design principles: contrast (obviousness), repetition (consistency), alignment (appearance), and proximity (grouping).
Implementation
- (See answer by paiNie) "Try to use verbs in your dialog boxes."
- Allow/implement undo and redo.
References
- Windows Vista User Experience Guidelines [http://msdn.microsoft.com/en-us/library/aa511258.aspx]
- Dutch websites - "Drempelvrij" guidelines [http://www.drempelvrij.nl/richtlijnen]
- Web Content Accessibility Guidelines (WCAG 1.0) [http://www.w3.org/TR/WCAG10/]
- Consistence [http://www.amazon.com/Design-Everyday-Things-Donald-Norman/dp/0385267746]
- Don't make me Think [http://www.amazon.com/Dont-Make-Me-Think-Usability/dp/0321344758/ref=pdbbssr_1?ie=UTF8&s=books&qid=1221726383&sr=8-1]
- Be powerful and simple [http://msdn.microsoft.com/en-us/library/aa511332.aspx]
- Gestalt design laws [http://www.squidoo.com/gestaltlaws]