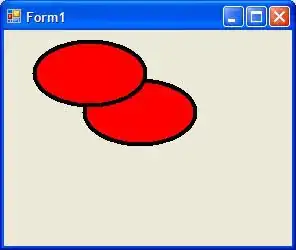
I use C#, VisualStudio 2010 and I created a custom UserControl for a Windows Forms application. They don't have much behavior apart from displaying themselves and allowing themselves to be dragged elsewhere. However they are circular in shape and I cannot display them correctly when they overlap on the corners.
Here is my code for painting them on the screen:
public void Circle_Paint(object sender, PaintEventArgs e)
{
var g = e.Graphics;
g.FillEllipse(brushForOuterCircle, 0, 0, Width, Height);
g.FillEllipse(brushForInnerCircle, lineWidth, lineWidth, Width - 2*lineWidth, Height - 2*lineWidth);
if(!textLocation.HasValue)
{
SizeF m = g.MeasureString(text, textFont);
textLocation = new PointF((float)((Width - m.Width)/2.0), (float)((Height - m.Height)/2.0));
}
g.DrawString(text, textFont, brushForText, textLocation.Value);
}
Here is an example of incorrect display, the southeast part of the AB circle does not display because CD overrides that area.
 How should I prevent that, is there a way to tell the UserControl "you are transparent by default; any portion I don't draw onto should remain so" ?
How should I prevent that, is there a way to tell the UserControl "you are transparent by default; any portion I don't draw onto should remain so" ?