Some days ago a stumbeled over this again.
Here my solution:
This is done in 2 steps: Setting the button background attribute to android:attr/selectableItemBackground creates you a button with feedback but no background.
android:background="?android:attr/selectableItemBackground"
The line to divide the borderless button from the rest of you layout is done by a view with the background android:attr/dividerVertical
android:background="?android:attr/dividerVertical"
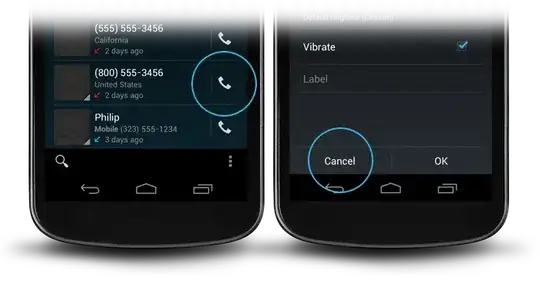
For a better understanding here is a layout for a OK / Cancel borderless button combination at the bottom of your screen (like in the right picture above).
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_alignParentBottom="true">
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:layout_marginLeft="4dip"
android:layout_marginRight="4dip"
android:background="?android:attr/dividerVertical"
android:layout_alignParentTop="true"/>
<View
android:id="@+id/ViewColorPickerHelper"
android:layout_width="1dip"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="4dip"
android:layout_marginTop="4dip"
android:background="?android:attr/dividerVertical"
android:layout_centerHorizontal="true"/>
<Button
android:id="@+id/BtnColorPickerCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_toLeftOf="@id/ViewColorPickerHelper"
android:background="?android:attr/selectableItemBackground"
android:text="@android:string/cancel"
android:layout_alignParentBottom="true"/>
<Button
android:id="@+id/BtnColorPickerOk"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="?android:attr/selectableItemBackground"
android:text="@android:string/ok"
android:layout_alignParentBottom="true"
android:layout_toRightOf="@id/ViewColorPickerHelper"/>
</RelativeLayout>