I need to use animations in the app. Is it better to use frame-to-frame ImageView animations or to use video animations? Video animations are SWF (which I can probably convert to mp4).
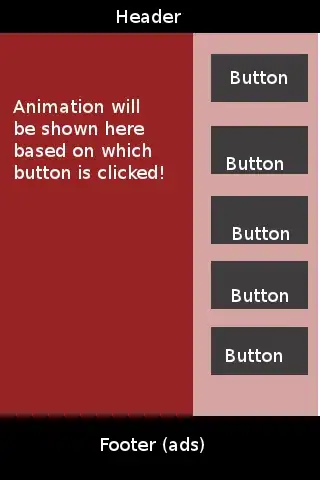
The animations last up to 4s what would be around 80 images in one frame-to-frame animation. This is the layout of the app.

A different animation will appear in the red area based on which button on the right side is pressed.
Now, which approach is best to use?
I know that frame-to-frame approach may create an app with a lot of MBs.
I also do not know if video approach could make smooth animations? Can I play SWF files inside the such layout or I would have to convert each into mp4 in order to use this app on pre-Android-2.2 mobile phones.
Please advise!