(Not to be confused with Xunit, a popular .Net unit testing library.)
Today in a fit of boredom I started inspecting Gmails DOM (yes, I was very bored).
Everything looked pretty straightforward until I noticed an interesting specification on the widths of certain elements. The illustrious Googlites had specified a number of table cols using the rare 'ex' unit.
width: 22ex;
At first I was stumped ("what's an 'ex'?"), then it came back to me: I seem to remember something from years ago when first I was learning about CSS. From the CSS3 spec:
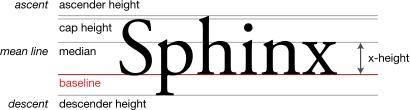
[The ex unit is] equal to the used x-height of the first available font. The x-height is so called because it is often equal to the height of the lowercase "x". However, an ‘ex’ is defined even for fonts that do not contain an "x".
Well and good. But I've never actually seen it used before (much less used it myself). I use ems quite commonly, and appreciate their value, but why the "ex"? It seems much less standard a measurement than the em, and far less useful.
One of the few pages I found discussing this topic is Stephen Poley's http://www.xs4all.nl/~sbpoley/webmatters/emex.html. Stephen makes good points, however, his discussion seems inconclusive to me.
So my question is: What value does the 'ex' unit lend to web design?
(This question could be tagged subjective, but I'll leave that decision to more experienced SO'ers than myself.)