In my project I am using a tab host. In one of the tabs there is a Fragment Activity with a Fragment that includes an ImageView with some transparent regions as a background.

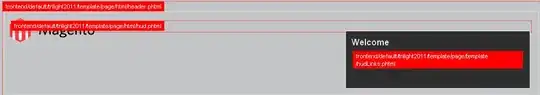
Now, in another tab I am incl. the (modified) CaptureActivity of the ZXing QR-Scanner library. I already went through all the hustle of making it work in portrait mode. My issue is, that when I open that one fragment mentioned above (and only in that specific case and order) before the CaptureActivity, the CaptureActivity's layout gets screwed up. The background image of the fragment is shown (although not incl. in this layout) and the camera preview is only shown in the transparent areas, see below. Now, I don't know if that has to do with the surface view included here.
Somehow it seems to not only be a drawing / clipping issue, because the textview you can see is drawn on top of the surfaceview and is actually orientated android:layout_gravity="bottom|center_horizontal" (and works that way in every other case), but when this issue occurs the textview seems to be getting aligned within the other fragment layout that incl. the partially transparent background imageview.

Any hints are really appreciated. I can post some code if I have a lead what might be the problem here. Thanks!