I have a website that has a dojo TabContainer. I've been trying to upgrade the dojo library from 1.2 to the later versions.
At 1.5 I've run into a problem.
This is what the TabContainer looks like in FF at 1.5, and what it looked like in the previous versions in all browsers. (IE, Chrome, Safari)

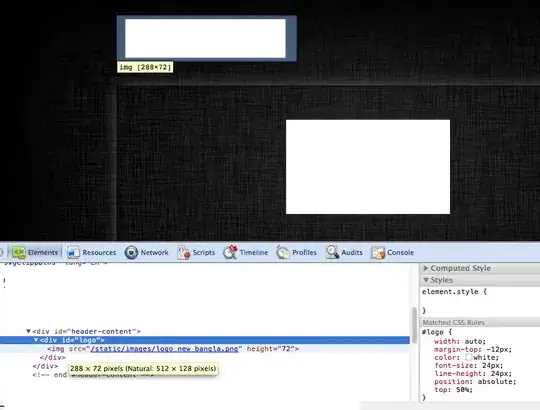
At 1.5, this is what it looks like in IE9

I can't figure out where these arrow buttons are coming from. The styling and markup hasn't changed, I've just swapped out the dojo libraries.
Here is the code:
<asp:Repeater ID="TabRepeater" runat="Server">
<HeaderTemplate>
<div dojoType="dijit.layout.BorderContainer" gutters="false" style="width:600px">
<div dojoType="dijit.layout.TabContainer" style="width:600px; height:350px">
</HeaderTemplate>
<ItemTemplate>
<div dojoType="dijit.layout.ContentPane" style="display:none; height:300px" title="<%#Eval("Name")%>">
<!-- Content -->
</div>
</ItemTemplate>
<FooterTemplate>
</div> <!-- End Tab Container -->
</div> <!-- End Border Container -->
</FooterTemplate>
</asp:Repeater>
It's pretty basic, I've defined the sizes for the containers. I'm not sure why these scroll buttons won't go away. I'm not sure if this is a problem with my code or with the TabContainer since their documentation site doesn't even work in IE9
FF:

IE9:

Any idea what's wrong?