This problem is caused by an IE7 bug. Quoting myself from the linked answer:
[Here are] some resources which explain the issue:
The general idea is to poke position: relative (usually remove it) and z-index on parent elements of the problematic element until it's fixed.
The only way this same problem can be happening in IE9 is if IE9 is displaying the page in Compatibility mode (or is otherwise using IE7 mode). Hit F12 to bring up Developer Tools to see which mode is being used.
To fix this problem in IE7 on the page you linked to, you need to on .demo-container add position: relative; z-index: 1;.
If you're unable to translate this fix to your actual page, I can help further if you provide a link to your actual page (or, an accurate test case: http://jsfiddle.net/ / http://jsbin.com/).
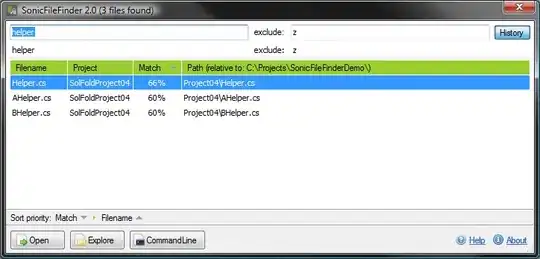
Here's a screenshot from IE9 in IE7 mode with the fix applied using Developer Tools: