
(source: metrotek.spb.ru)
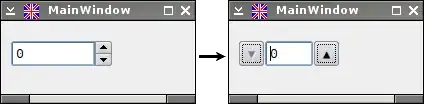
How to do it with Qt CSS help ?
I have try to use
subcontrol-origin: margin;
position: absolute;
but no success.
Thank for any help
Edit
Thank you for help and final CSS for my problem is:
QSpinBox#spin {
margin-left: 20px; /* make room for the arrows */
margin-right: 20px; /* make room for the arrows */
width: 20px;
border: 2 solid #515151;
background-color: #434343;
}
QSpinBox#spin::up-button {
subcontrol-origin: margin;
subcontrol-position: center left;
width: 19px;
border-width: 1px;
}
QSpinBox#spin::up-arrow {
image: url(:/res/images/up.png);
min-width: 19px;
min-height: 14px;
max-width: 19px;
max-height: 14px;
height: 19px;
width: 14px;
}
QSpinBox#spin::up-button:pressed {
top: 1px;
right: 1px;
}
QSpinBox#spin::down-button {
subcontrol-origin: margin;
subcontrol-position: center right;
width: 19px;
border-width: 1px;
}
QSpinBox#spin::down-arrow {
image: url(:/res/images/down.png);
min-width: 19px;
min-height: 14px;
max-width: 19px;
max-height: 14px;
height: 19px;
width: 14px;
}
QSpinBox#spin::down-button:pressed {
top: 1px;
left: 1px;
}
and additional CSS like a bonus :) If you like to setup position for "up,down" arrows outside the edit at the right side only:
QSpinBox#spin {
margin-right: 40px; /* make room for the arrows */
width: 20px;
border: 2 solid #515151;
background-color: #434343;
}
QSpinBox#spin::up-button {
subcontrol-origin: margin;
subcontrol-position: center right;
position: relative;
left: -20px; /* shift position back*/
width: 19px;
border-width: 1px;
}
QSpinBox#spin::down-button {
subcontrol-origin: margin;
subcontrol-position: center right;
width: 19px;
border-width: 1px;
}