I have two entities – PopularTutorial and Blog. This data need to be displayed in homepage view as listed below. The key point is that the “PopularTutorial” should be reused in other views and Bloglist also may be reused in other views. There is a manual paging option in the “PopularTutorial” section. When page 1 is clicked, first 3 popular tutorials will be listed . When page 2 is clicked tutorials 4 to 6 will be listed.
I know “partial view” is the way to go. When I searched I came across methods that involve jQuery and JSON. I am wondering whether this can be done (in RAZOR) without explicit use of jQuery and JSON.
Could you please help me for this in RAOZR?
To be honest – I am doing this as a step before learning AJAX in MVC. So my next attempt will be to ajaxify it. It would be great if you can provide an answer that will work in ajax way also.

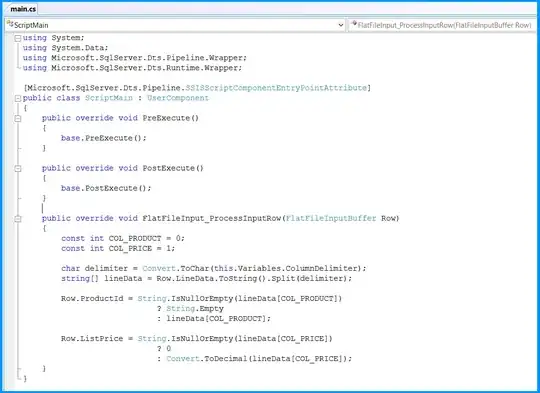
public class PopularTutorial
{
public int ID { get; set; }
public int NumberOfReads { get; set; }
public string Title { get; set; }
}
public class Blog
{
public int ID { get; set; }
public string Head { get; set; }
public string PostBy { get; set; }
public string Content { get; set; }
}
namespace MyArticleSummaryTEST.Controllers
{
public class HomePageViewModel
{
public IEnumerable<Blog> BlogList { get; set; }
public IEnumerable<PopularTutorial> PopularBlogs { get; set; }
}
public class ArticleController : Controller
{
private IEnumerable<PopularTutorial> GetPopularBlogs()
{
List<PopularTutorial> popularArticleList = new List<PopularTutorial>()
{
new PopularTutorial{ID=17,Title="Test1",NumberOfReads=1050},
new PopularTutorial{ID=18,Title="Test2",NumberOfReads=5550},
new PopularTutorial{ID=19,Title="Test3",NumberOfReads=3338}
};
return popularArticleList;
}
private IEnumerable<Blog> GetAllBlogEntries()
{
List<Blog> articleSummaryList = new List<Blog>()
{
new Blog {ID=1,Head="Introduction to MVC",PostBy="Lijo", Content="This is a ..."},
new Blog {ID=2,Head="jQuery Hidden Gems",PostBy="Lijo", Content="This is a ..."},
new Blog {ID=3,Head="Webforms Intenals",PostBy="Lijo", Content="This is a ..."}
};
return articleSummaryList;
}
}
}
READING:
http://www.mikesdotnetting.com/Article/154/Looking-At-The-WebMatrix-WebGrid
@Html.Partial() Vs @Html.Action() - MVC Razor http://pratapreddypilaka.blogspot.in/2011/11/htmlpartial-vs-htmlaction-mvc-razor.html
How do I specify different Layouts in the ASP.NET MVC 3 razor ViewStart file?
Asp.net MVC - Returning to "host" controller when using partial views
When do I use View Models, Partials, Templates and handle child bindings with MVC 3
Using data in a HTML.ActionLink inside a WebGrid.column, not possible?
How can I hide a WebGrid column based on the current user's role?