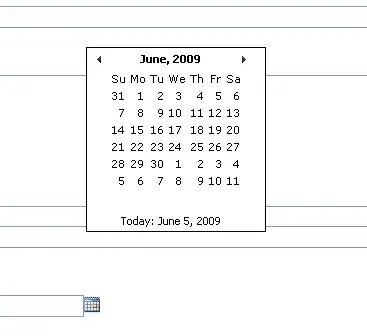
I am adding a CalendarExtender to a page, using the default styles. When I click the calendar button to trigger the calendar popup, the calendar displays normally. However, when I scroll down and click the button again, the calendar's position is not where it should be, as seen below.
Why is this occuring and how do I fix it?
EDIT: A bit about the implementation of this page.
The CalendarExtender and TextBox are part of a WebPart added to a SharePoint 2007 Page. I am creating the extender like so:
textBox = new TextBox() { ID = "textBox" };
Controls.Add(textBox);
calendar = new CalendarExtender()
{
ID = "ceStartDate",
TargetControlID = textBox.ID,
PopupPosition = CalendarPosition.Right,
PopupButtonID = image.ID
};
Controls.Add(calendar);