Update:
I've found a partial solution in this answer here, by adding the following code:
class CustomRenderer extends DefaultTableCellRenderer
{
public Component getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column)
{
Component c = super.getTableCellRendererComponent(table, value, isSelected, hasFocus, row, column);
c.setBackground(new java.awt.Color(255, 72, 72));
return c;
}
}
And then passing it to my JTable object:
jTable2.setDefaultRenderer(String.class, new CustomRenderer());
This works correctly and now the table rows are coloured red:

The only thing I need to know now is how to restrict the colouring to a single row and a single cell.
After further research I need a setCellRender() method so that I can set the custom render on a particular cell, but this method doesn't exist.
Question:
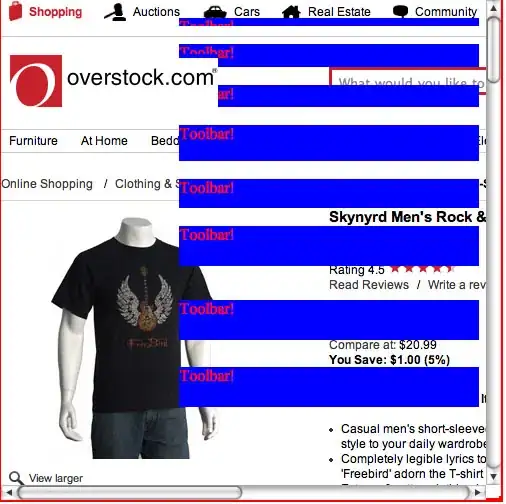
I want to create a visual component of step-by-step pseudocode execution.
To do this I have created a JTable and now I am looking for ways to highlight each row (or cell since there is only one column) to display which line is being executed.
I've included a mockup below on the final GUI. As you can see in the Pseudocode panel I've highlighted the final row.
Please ignore the arrows they are not strictly related to the question.

I've started to implement the mockup in Netbeans Matisse (this is 1 of 3 algorithms). However I don't know how to highlight the single line code line 1 in the JTable component.
Would it be easier to use a different type of component?
Later I'll also need to be able to re-color individual cells as show in the mockup's Table JPanel. How can this be implemented?