Is there any way I can validate a jsf input text that is readonly but the value is changed upon some other events triggered?
-
2Woudn't it be easier to validate it in the jsf page backing bean? – Richie Mar 08 '12 at 12:17
-
And how do I trigger the validation and issue the validation message? – Alina Danila Mar 09 '12 at 23:15
-
I have added an answer as reply to the comment. Cheers – Richie Mar 12 '12 at 11:18
-
Are you changing the value by JavaScript? What exactly is the functional requirement? – BalusC Mar 12 '12 at 12:45
-
@BalusC the first component, the inputText, is displaying some value that is modified by a second component, which is more complex. I did not want to make the validation on the second component, because it would have been more complicated. – Alina Danila May 06 '12 at 10:22
4 Answers
Set the readonly attribute to true only during render response phase. This way it won't be seen as readonly in all other phases than the render response phase.
<h:inputText ... readonly="#{facesContext.currentPhaseId.ordinal eq 6}" />
- 1,082,665
- 372
- 3,610
- 3,555
-
2In my case `#{facesContext.renderResponse} returns false when drawing the HTML (had it printed in the middle of it). Anyway, it works as `#{facesContext.currentPhaseId.ordinal eq 6}`. Mojarra 2.1.9. – SJuan76 Sep 20 '12 at 11:28
I have solved this problem with a workaround. I have added an inputHidden field that has the required attribute true that will not appear on the interface, but will be validated:
<h:inputHidden value="#{bean.value}" required="true"
requiredMessage="Data must be entered" />
The value of bean.value is changed by other event, and at some reRender on the inputHidden, the validation takes place.
- 1,683
- 1
- 24
- 60
Answering from comment: "Woudn't it be easier to validate it in the jsf page backing bean?" You can do application-level validation on a button click or some similar event. You can do something like this in your backing bean and link it to the event.
public String login(){
FacesContext context = FacesContext.getCurrentInstance();
if(**<<some validation for value in field 'firstName' in form 'userForm'>>**){
FacesMessage message = new FacesMessage();
message.setSeverity(FacesMessage.SEVERITY_ERROR);
message.setSummary("Some Valication check");
message.setSummary("Some Valication check!!");
context.addMessage("userForm:firstName", message);//adds validation message for field firstName in form userForm
return "ERROR";
}
return "SUCCESS";
}
Hope this helped.
- 9,006
- 5
- 25
- 38
-
JSF won't update the model value for a `readonly="true"` input. Plus, doing valdation inside an action method instead of inside a normal validator is a poor practice. – BalusC Mar 12 '12 at 12:45
-
@BalusC Thank you for the info :) I did not know that setting readonly="true" for input would not update the model value. As for doing validation inside an action, I know it is not the best of practices but I think we may not be able to add the normal validator for readonly input. – Richie Mar 12 '12 at 16:24
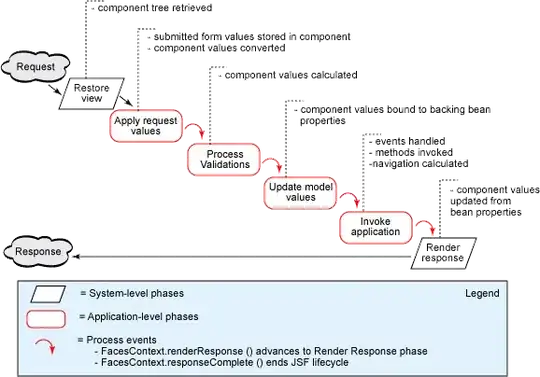
You will most likely have to manually call the validation logic directly from your event. Here is a model of the JSF lifecycle from IBM.

You will notice that Process Validations phase occurs before the Invoke Application phase where events are typically handled. This occurs well after so validation will not occur automatically.
- 10,435
- 6
- 46
- 74