These Droid UI customizations drive me crazy!
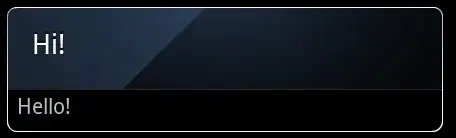
If you'd like to control your dialogs to make them consistent across devices, you can strip them down to the basics with a constructor that supplies a style parameter. The following example gives a dialog that looks like this:

First, instantiate your dialog like this (or better yet, create a custom class that extends Dialog so you can reuse it):
Dialog dialog = new Dialog(context, android.R.style.Theme_Translucent_NoTitleBar);
dialog.setContentView(R.layout.custom_dialog_layout);
Then, supply a custom_dialog_layout.xml (could look something like this):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_root"
style="@style/VerticalLinearLayout"
android:background="@android:color/transparent"
android:gravity="center_vertical|center_horizontal" >
<LinearLayout
android:id="@+id/dialog_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/dialog_background"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:textColor="@android:color/white"
android:text="Hi!" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:textColor="@android:color/white"
android:text="Hello!" />
</LinearLayout>
</LinearLayout>
where dialog_background.xml looks something like this:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="10dp" />
<stroke
android:width="1dp"
android:color="@android:color/black" />
<gradient
android:angle="0"
android:startColor="@android:color/white"
android:endColor="@android:color/white" />
</shape>
And if you really want to get fancy, you could try applying a drop shadow to the dialog_layout in code using something like this SO answer: https://stackoverflow.com/a/3723654/475217