I would like to display an image (width: 320 pixels, height: 1250 pixels) in an image view.
When I compile the application I get no scrolling at all. The view stays fixed.
What I did:
- Added an
UIScrollViewvia Interface Builder to my view. - Added an
UIImageViewvia Interface Builder to my view. - Verified that
UIImageViewis belowUIScrollViewin Interface Builder. - Set the size of the
UIScrollViewwithViewDidLoad.
How do I do this?
Code:
- (void)viewDidLoad
{
[super viewDidLoad];
scrollView.contentSize = CGSizeMake(320, 1250);
}
Screenshots:
ImageView:

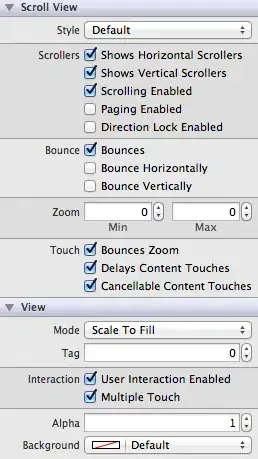
ScrollView:




 .
.