Trying this tutorial http://www.wpftutorial.net/ListBoxDataTemplate.html
and thought of adding a radio button as follows
<ListBox Margin="10" ItemsSource="{Binding}">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="20"/>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Margin="5" BorderBrush="Black" BorderThickness="1">
<Image Source="{Binding Path=Image}" Stretch="Fill" Width="50" Height="50" />
</Border>
<StackPanel Grid.Column="1" Margin="5" >
<StackPanel Orientation="Horizontal" TextBlock.FontWeight="Bold" >
<TextBlock Text="{Binding Path=Some1}" />
<TextBlock Text="{Binding Path=Firstname, FallbackValue=FirstName}" />
<TextBlock Text="{Binding Path=Lastname, FallbackValue=LastName}" Padding="3,0,0,0"/>
</StackPanel>
<TextBlock Text="{Binding Path=Age, FallbackValue=Age}" />
<TextBlock Text="{Binding Path=Role, FallbackValue=Role}" />
</StackPanel>
<RadioButton Grid.Column="2" Margin="5" HorizontalAlignment="Right" GroupName="A1"/>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
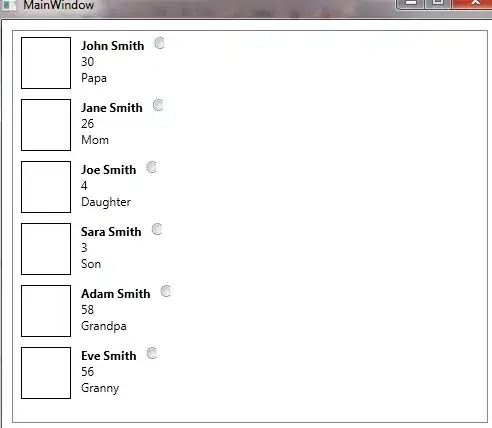
but the resulting output is

Any help in aligning the radio button to the right next to the edge of listbox? thanks