Context:
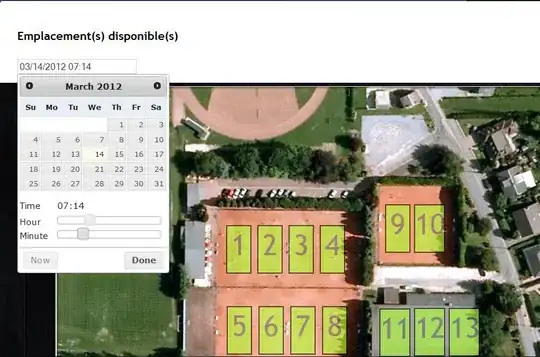
Hello, I'm developing an on line application of Tennis Club Management... I would like to create an "Available Tennis Court Interface" that allows the user to check if a court is busy or free... So in my Interface I have one DatePicker, an image "Google Maps" of the Tennis Club and 13 labels that represents all tennis courts. So in this interface, if a tennis court is busy, I would like to "color" the label in red and if the tennis court is free, in green...
Here my Interface:

Code
For that, I'm using Jquery, JavaScript and Json... Here what I have tried to make in my View :
<script type="text/javascript">
function loadCourts() {
var maDate = $('#datePicker').val();
$.post({
type: 'POST',
url: ({source:'@Url.Action("GetTennisCourt", "AvailableCourt")'}),
data: "{ 'date' : " + maDate + " }",
contentType: 'application/json; charset=utf-8',
dataType: 'json',
timeout: 8000,
success: function(data) {
alert('test');
//How to use data and verify if a tennis is free or not ?
},
error: function(x, t, m) {
if (t === "timeout") {
window.HandleTimeout();
} else {
alert(t);
}
}
});
}
</script>
<h2>Emplacement(s) disponible(s)</h2>
<input id="datePicker" type= "text"/>
<script type="text/javascript">
$(document).ready(function () {
$('#datePicker').datetimepicker();
$('#datePicker').change(chargerCourts());
});
</script>
//Here the label
<div class="AvailableCourt">
<div class="label1" align="center">
@Html.Label("1")
</div>
<div class="label2" align="center">
@Html.Label("2")
</div>
<div class="label2" align="center">
@Html.Label("3")
</div>
<div class="label2" align="center">
@Html.Label("4")
</div>
<div class="label3" align="center">
@Html.Label("5")
</div>
<div class="label4" align="center">
@Html.Label("6")
</div>
<div class="label5" align="center">
@Html.Label("7")
</div>
<div class="label6" align="center">
@Html.Label("8")
</div>
<div class="label7" align="center">
@Html.Label("9")
</div>
<div class="label8" align="center">
@Html.Label("10")
</div>
<div class="label9" align="center">
@Html.Label("11")
</div>
<div class="label10" align="center">
@Html.Label("12")
</div>
<div class="label11" align="center">
@Html.Label("13")
</div>
}
</div>
Controller method
//Get all the tennis courts and verify if a court is busy or not (Available attribute)
public JsonResult GetTennisCourt(DateTime date)
{
System.Diagnostics.Debug.WriteLine("test");
var reservations = db.Reservations.Include(c => c.Customer);
foreach (var reservation in reservations)
{
//Verify that a court is available or not
if (reservation.Date ==date)
{
if (date.Hour > reservation.FinishTime.Hour || date.Hour < reservation.StartTime.Hour)
{
var id = reservation.TennisCourtID;
TennisCourt tennisCourt = (TennisCourt) db.TennisCourts.Where(t => t.ID == id);
tennisCourt.Available = true;
db.Entry(tennisCourt).State = EntityState.Modified;
db.SaveChanges();
}
else
{
var id = reservation.TennisCourtID;
TennisCourt tennisCourt = (TennisCourt) db.TennisCourts.Where(s => s.ID == id);
tennisCourt.Available = false;
db.Entry(tennisCourt).State = EntityState.Modified;
db.SaveChanges();
break;
}
}
}
var courts = from c in db.TennisCourts
select c;
courts = courts.OrderBy(c => c.ID);
System.Diagnostics.Debug.WriteLine("test");
return Json(courts, JsonRequestBehavior.AllowGet );
}
When I'm using Firebug, I get an error in my function "loadCourts" and so my controller's method (getTennisCourts) is never reaches) I don't understand why:

Questions
So, my questions are :
1) Why get I an error in Firebug ?
2) Why is my Controller's method never reaches ?
3) How could I use "data" in my function "loadCourts" to check if a tennis court is free or not ?
Sorry for the length and thanks in advance...
For Darin Dimitrov :