I'm using the box2D render to view my graphics (I have tried using textures, and I get exactly the same result) My render code is as follows:
public void render()
{
long startTime = System.nanoTime();
world.step(Gdx.app.getGraphics().getDeltaTime(), 3, 3);
float updateTime = (System.nanoTime() - startTime) / 1000000000.0f;
startTime = System.nanoTime();
float renderTime = (System.nanoTime() - startTime) / 1000000000.0f;
GL10 gl = Gdx.app.getGraphics().getGL10();
camera.update();
camera.apply(gl);
gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
batch.setProjectionMatrix(camera.combined);
renderer.render(world, camera.combined);
batch.begin();
font.setScale(0.020f);
font.draw(batch, "fps:" + Gdx.graphics.getFramesPerSecond() + ", update: " + updateTime + ", render: " + renderTime, 0,
20);
batch.end();
}
Which works absolutely fine on the desktop version and displays as it should.

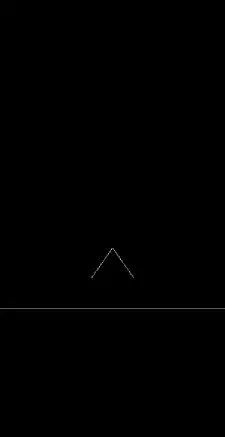
However when I launch it on my phone, I get this, which is not what I want:

As you can see its been squashed to only take up on the top part of the screen.
Is there a bug in libgdx or am I missing something?
Edit: Complete creation code:
Vector2 pouchPos = new Vector2(0, -12);
slingshotListener = new SlingshotListener(pouchPos);
batch = new SpriteBatch();
camera = new OrthographicCamera(32, 48);
Gdx.input.setInputProcessor(slingshotListener);
font = new BitmapFont();
renderer = new Box2DDebugRenderer();
world = new World(new Vector2(0, -10), true);
BodyDef bd = new BodyDef();
ground = world.createBody(bd);
EdgeShape shape = new EdgeShape();
shape.set(new Vector2(-16, -20), new Vector2(16, -20));
FixtureDef fd = new FixtureDef();
fd.shape = shape;
ground.createFixture(fd);
shape.dispose();
Misc.createLine(new Vector2(-3, -16), pouchPos, camera, world).setSensor(true);
Misc.createLine(new Vector2(3, -16), pouchPos, camera, world).setSensor(true);
pic = new Texture(Gdx.files.internal("pong/ball.png"));