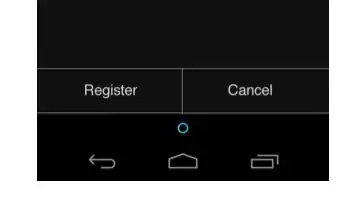
Have been playing around a little regarding this question. Did a solution based on linearLayouts with 1dp views as dividers and transparent background to get the minimalism look on the buttons.

We want the buttons to change apperance depending on the state of the button. (More on this here hello form stuff tutorial). We change the background color so that the user get an indication when pressing the button.
borderless_background.xml (goes in the drawable folder)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#33b5e5" />
</shape>
</item>
<item android:state_focused="true">
<shape>
<solid android:color="#0099cc" />
</shape>
</item>
<item>
<shape>
<solid android:color="@android:color/transparent" />
</shape>
</item>
</selector>
The main.xml will then use borderless_background file, see the android:background tag for the buttons in the following code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="8dp"
android:orientation="vertical"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:gravity="center"
android:layout_weight="1.0"
android:textSize="14sp"
android:text="@string/borderless" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:textSize="12sp"
android:autoLink="web"
android:text="@string/source1" />
<View
android:id="@+id/horizontal_divider1"
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="@android:color/darker_gray" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_weight="1.0"
android:background="@drawable/borderless_background"
android:textColor="@android:color/white"
android:textSize="16sp"
android:text="Cancel"
android:onClick="cancel" />
<View
android:id="@+id/vertical_divider"
android:layout_width="1dip"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:layout_height="fill_parent"
android:background="@android:color/darker_gray" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_weight="1.0"
android:background="@drawable/borderless_background"
android:textColor="@android:color/white"
android:textSize="16sp"
android:text="Next"
android:onClick="next" />
</LinearLayout>
<View
android:id="@+id/horizontal_divider2"
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="@android:color/darker_gray" />
</LinearLayout>
There are warnings regarding performance because of the nested linear layuots but thing run fine on the tablet I tested on so me too lazy for fixing this. A fix would probably be based on relative layout or grid layout.