Introduction
I've seen many, many, great websites made by best front-end developers but there's this issue on most (if not all) of the sites having footers. What's the best, cross-browser, technique that keeps footer in the right place?
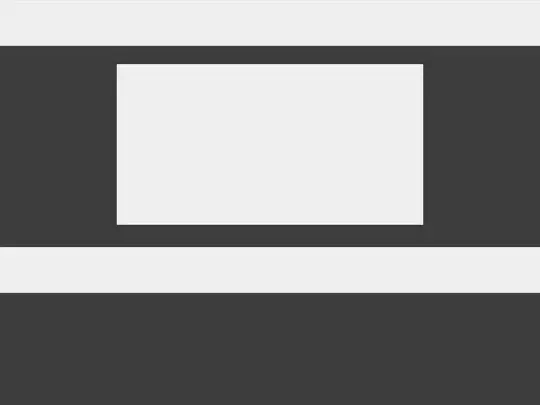
Cool "header - content - footer" layout:

Broken layout (happens when site's "too short"):

Everything is usually fine on smaller screens, but this is pretty frequent in 1680x1050 or FullHD resolutions.
Partial fixes
absolute positioning of the footer, but this will only move the gap above the footer, to the content section, what looks better in many cases, but still sucks.
creating really long footers but let's assume in this case we want it to have height of 20 pixels only.
changing
body { background:to the color of the footer will make it look less uglish, but the gap will be there, still.probably some JavaScript tricks like getting window's height and changing position/size of some elements, but sounds like an overkill.
Working fixes
Looks like it's still the best to make sites long enough to fit even the biggest screens (well, pretty obvious).
Does this issue have any name? I couldn't find anything on SO and I'm sure people were asking this question before. Do you have any ideas how to handle this problem, maybe there are some smart fixes, tricks that I'm not aware of?
Thanks!