So I have this certain table. I know I'm not supposed to use table for layout, but in this case I'm forced to.
I need to style a specific TD's cell-spacing (the TD with the class .ritey). I know I have to target the TABLE to set its cell-spacing, but I don't want other TDs got affected. I only need to style this single TD.
Is there any way to do this?
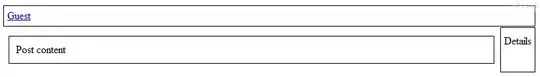
Here is a quick rough sketch with MS Paint, I hope this explains what I need:

In the overall layout there will be multiple rows (multiple TR). In this question I only show one row. I need all columns (all TDs) to remain unchanged, except for .ritey. I want .ritey to have 10px margin around it (margin, not padding). I hope this explains better!
.
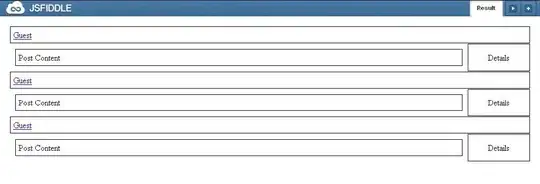
And here is what I got in my HTML. I tried td.ritey { border-spacing:10px; } but it does not seem to work.
<table width='100%' border='0' cellspacing='1' cellpadding='3' class='postable'>
<tr>
<td valign='middle' class='row4 uname' colspan='2'>
<div class='name'>
<a href='#'>Guest</a>
</div>
</td>
</tr><tr>
<td width='100%' valign='top' class='ritey'>
<div class='postcolor'>
Post content
</div>
</td><td valign='top' class='lefty'>
<div class='postdetails'>
Details
</div>
</td>
</tr></table>
Any help is really appreciated.


 See
See