I am learning chrome extension by example. Here is the example I currently learning: http://www.chrome-extensions.net/extensions/mappy/
There are three JavaScript files in this sample project: background.js mappy_content_script.js popup.js.
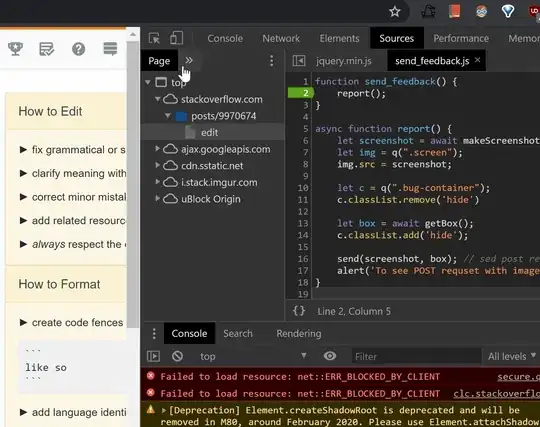
"mappy_content_script.js" is shown in the Combo box of Scripts tab of Developer Tools.
"popup.js" can be found if I right click the extension icon and choose "Inspect popup".
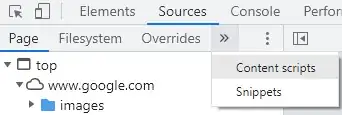
The problem is I can't debug "background.js" or find it in the Developer Tools. I tried insert "debugger;" in this JavaScript file. I also tried use profiling tool to record the script execution. However, when I click the link of "background.js", a blank page shows up.

Is this a bug of chrome or did I miss something? Thanks