Good morning guys, I've an app that is designed to work both on smartphone and tablet. When it runs on tablet I want to zoom the text of my webview to allow users to read better the text and to fill all the empty space if it's possible.
This the code that I'm using to do that trick:
//Webview Zoom
if( UIUtils.isTablet(getActivity())) {
if(UIUtils.isICS()) {
webView.getSettings().setTextZoom(130);
} else {
int currentTextSizeIndex = lyricsView.getSettings().getTextSize().ordinal();
if ( currentTextSizeIndex+1 < lyricsView.getSettings().getTextSize().values().length )
webView.getSettings().setTextSize( lyricsView.getSettings().getTextSize().values()[currentTextSizeIndex+1] );
}
}
So I check if I'm on a tablet and I check which OS version user is using. Infact from API Level 14 I can use setTextZoom that allow me to set the text zoom of the page in percent (default 100). This solution is much much more scalable becaue I can for example give to the user the ability to increase or decrease the text as they want with +10 or -10 percent of step.
Before API Level 14 I have to use setTextSize that use an enum as parameter (default NORMAL). TextSize is Enum for specifying the text size. SMALLEST is 50% SMALLER is 75% NORMAL is 100% LARGER is 150% LARGEST is 200%
So I can use only these 5 costants and it's not so scalable (but it's the only way to give this feature to the 90% of the phones that don't have ICS :D).
The problem is that webView.getSettings().setTextSize(TextSize.LARGER); acts in different ways when I show the text view in different tablets and it's really not ok.
At the moment I'm testing on a Samsung Galaxy Tab and a Kindle Fire. These are the tech specifications from GSMArena:
Display
Type TFT capacitive touchscreen, 16M colors
Size 600 x 1024 pixels, 7.0 inches (~170 ppi pixel density)
Display
Type IPS TFT capacitive touchscreen, 16M colors
Size 1024 x 600 pixels, 7.0 inches (~170 ppi pixel density)
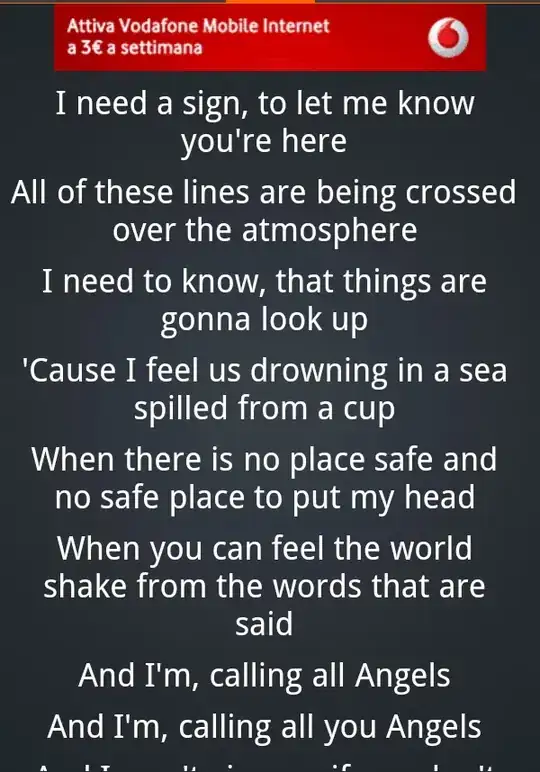
As you can see they have the same resolutions, inches and ppi! Now I'll show you 2 screenshots (of the same webview content) form those devices so you undersand what I'm talking about.
KindleFire: 
Galaxy Tab: 
On the Galaxy Tab with the textSize LARGE the text is too much big and it's ulgy to see. So for that kind of the device is better to show a NORMAL text by default (and let the user choise if put it bigger). But how can I know which is the best looking default textSize to show? Because NORMAL is ok for Galaxy Tab and too small for Kindle Fire and LARGE is too big for galaxy tab but perfect for Kindle. I'm doing a test only on these 2 devices but I've to support all tablets I've to find some kind of parameters, differencs in devices in order to say: ok on this device because resolutions is small I'll put bigger/normal, instead on this one because it's bigger resulution I can put it bigger (kind of).
Have you ever faced this problem? How can I solve it?