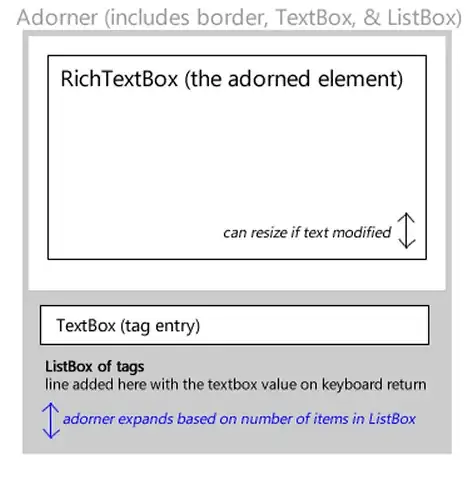
I am trying to achieve an unusual use of an Adorner. When you mouse-over a RichTextBox, an Adorner (see diagram below) will appear above it, allowing you to add a list of strings to a ListBox contained in the Adorner. This is used for adding "tags" (à la Flickr) to the passage contained in the adorned element.

Firstly: is this even possible?
Most examples of Adorners show how to override the Adorner's OnRender method to do trivial things like draw shapes. I was able to use this to render a set of rectangles that creates the gray border of the Adorner, which also resizes automatically if the height of RichTextBox increases due to additional lines text being added while the Adorner is displayed.
protected override void OnRender(DrawingContext drawingContext)
{
SolidColorBrush grayBrush = new SolidColorBrush();
grayBrush.Color = Color.FromRgb(153, 153, 153);
// left
drawingContext.DrawRectangle(grayBrush, null, new System.Windows.Rect(1, 1, 5, ActualHeight));
// right
drawingContext.DrawRectangle(grayBrush, null, new System.Windows.Rect(ActualWidth - 6, 1, 5, ActualHeight));
//bottom
drawingContext.DrawRectangle(grayBrush, null, new System.Windows.Rect(1, ActualHeight, ActualWidth - 2, 5));
// for reasons unimportant to this example the top gray bar is rendered as part of the RichTextBox
}
However, adding controls is slightly more problematic. Generally speaking, WPF's adorner requires adding child controls in code rather than XAML. Using the technique described in DrawingContext adorner - possible to draw stackpanel?, I have learned how to add child controls (like a TextBox) to an Adorner without any problem within the Adorner's initializer.
The issue, however, is the placement of those controls within the Adorner.
If I could create a grid with a gray background and position it at the bottom of the Adorner, I should be good to go. I would assume (hope) that things like automatic resizing of the Adorner based on the changing size of that Grid as tags are added would then happen automatically.
In short, assuming this is possible, can anyone recommend a way of creating this lower tagging control area within the Adorner and positioning it relative to the bottom of Adorner (which may possibly have to resize as the RichTextBox content resizes)?