I'm trying to create a GUI using Java by hand-coding it (without using GUI tools).
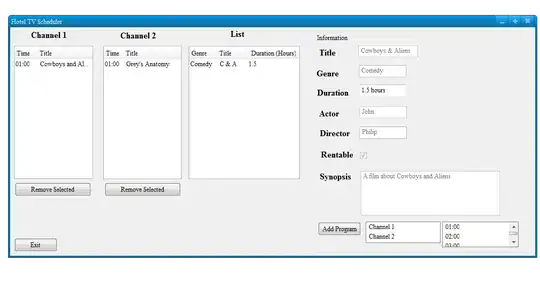
I'm trying to create something like the picture below, but it's not coming out as I want it. (It was created by a mockup application called Pencil)

This is the code so far:
import java.awt.*;
import javax.swing.*;
import javax.swing.JTable;
public class GUI extends JFrame {
public void buildGui() {
JFrame frame = new JFrame("Hotel TV Scheduler");
Container contentPane = frame.getContentPane();
contentPane.setLayout(new FlowLayout());
JPanel mainPanel = new JPanel();
mainPanel.setLayout(new BorderLayout());
JPanel listPanel = new JPanel();
listPanel.setLayout(new FlowLayout());
JTable chOneTable = new JTable();
JTable chTwoTable = new JTable();
JTable listTable = new JTable();
JButton rmvChOneButton = new JButton("Remove Channel");
JButton rmvChTwoButton = new JButton("Remove Channel");
listPanel.add(chOneTable);
listPanel.add(chTwoTable);
listPanel.add(listTable);
listPanel.add(rmvChOneButton);
listPanel.add(rmvChTwoButton);
JPanel infoPanel = new JPanel();
infoPanel.setLayout(new GridLayout());
JLabel titleLabel = new JLabel("Title");
JLabel genreLabel = new JLabel("Genre");
JLabel durationLabel = new JLabel("Duration");
JLabel actorLabel = new JLabel("Actor");
JLabel directorLabel = new JLabel("Director");
JLabel rentLabel = new JLabel("Rentable");
JLabel synopsisLabel = new JLabel("Synopsis");
JTextField txtTitle = new JTextField();
JTextField txtGenre = new JTextField();
JTextField txtDuration = new JTextField();
JTextField txtActor = new JTextField();
JTextField txtDirector = new JTextField();
JTextField txtSynopsis = new JTextField();
JCheckBox rentCB = new JCheckBox();
infoPanel.add(titleLabel);
infoPanel.add(txtTitle);
infoPanel.add(genreLabel);
infoPanel.add(txtGenre);
infoPanel.add(durationLabel);
infoPanel.add(txtDuration);
infoPanel.add(actorLabel);
infoPanel.add(txtActor);
infoPanel.add(directorLabel);
infoPanel.add(txtDirector);
infoPanel.add(rentLabel);
infoPanel.add(rentCB);
infoPanel.add(synopsisLabel);
infoPanel.add(txtSynopsis);
contentPane.add(listPanel);
contentPane.add(infoPanel);
frame.setVisible(true);
}
}
Any idea of what Layouts I could used to create the GUI setup or how to achieve it by coding it?