Charts are a graphical representation of data, most often in the format of a graph or diagram. Use this tag for questions about using a charting library API.
Charts are a graphical representation of data, using dots, lines, bars, geometric figures or other graphical elements. They can help you visualize vast amounts of data in a way that is easily understood. Similar to the saying "A picture is worth more than 1000 words", one may say "A chart is worth more than 1000 reports" ...
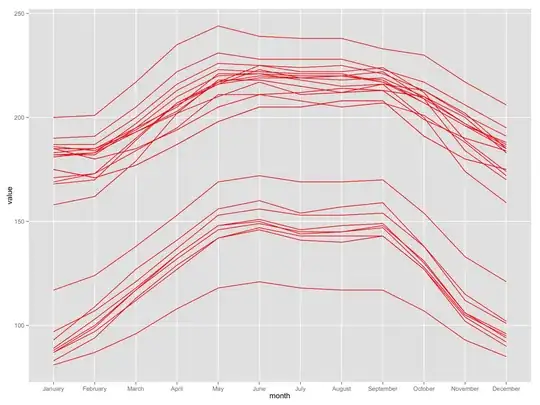
There are many different versions (types) of charts. Here are just a few examples of them: