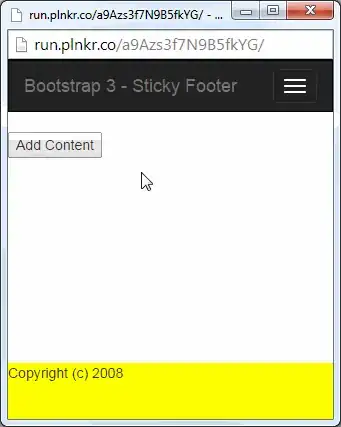
Sticky Footer is a CSS technique used to anchor the footer section to the bottom of the page, regardless of the page's height. When the page height is less than the viewport, the Sticky Footer will be at the bottom of the viewport, and when the page height is longer than the viewport, the Sticky Footer will be at the bottom of the page.
Here's the canonical Sticky Footer Implementation:
http://ryanfait.com/html5-sticky-footer/
Here's a bare bones example:
<html>
<head>
<link rel="stylesheet" href="layout.css" ... />
</head>
<body>
<div class="wrapper">
<p>Your website content here.</p>
<div class="push"></div>
</div>
<div class="footer">
<p>Copyright (c) 2008</p>
</div>
</body>
</html>
* {
margin: 0;
}
html, body {
height: 100%;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -4em;
}
.footer, .push {
height: 4em;
}
.footer {
background: yellow;
}