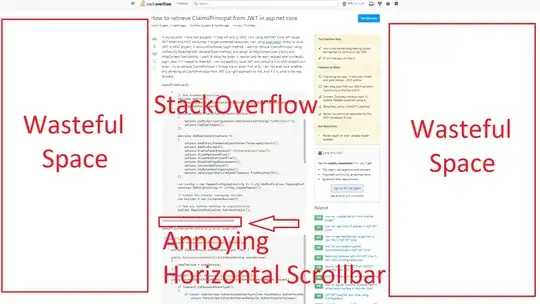
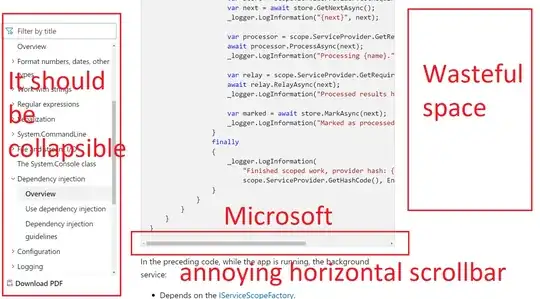
I hate documentation sites presenting non-collapsible navigation menus on the left and/or right sides and code contents with a horizontal scroll bar in the middle. The UI/UX designers of these sites must be brainless. Interestingly, many big IT companies adopted these stupid designs. Should I zoom out web pages on a soccer-field-wide monitor?

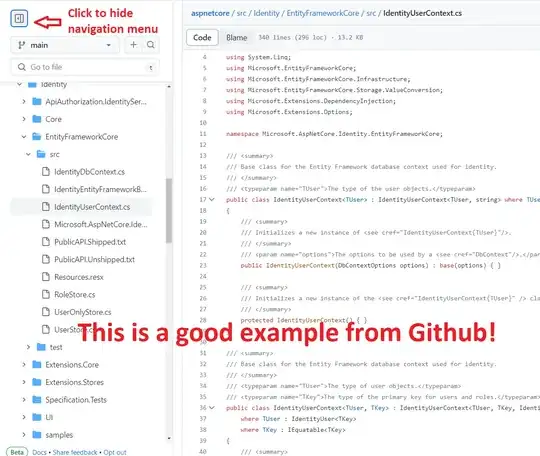
A good one:
- I love communicating with people who have tendency to treat non-obvious conclusions as self-evident.
- I work for money. If you want loyalty, hire a dog.
- Please try your code before answering. Don't submit your thought experiment and ask me to simulate it and report the result to you.
string x = null!;
string y1 = x ?? "other";
string y2 = x is string ? x : "other";
string y3 = x is string __ ? __ : "other";
string y4 = x is null ? "other" : x;
if (x is not string y5) y5 = "other";
string y6 = x!; y6 ??= "other";
Console.WriteLine($"y1: {y1}, y2: {y2}, y3: {y3}, y4: {y4}, y5: {y5}, y6: {y6}");
stupid mistakes:
using System.Data.Entity; // Wrong namespace!
private static async Task<IResult> Gets(StudentEnrollmentDbContext db)
{
return Results.Ok(await db.Courses.AsNoTracking().ToArrayAsync());
}
using Microsoft.EntityFrameworkCore; // Correct namespace!
private static async Task<IResult> Gets(StudentEnrollmentDbContext db)
{
return Results.Ok(await db.Courses.AsNoTracking().ToArrayAsync());
}
Returning a new List<int> for every get access
public List<int> Data1 => new List<int>();
public List<int> Data1 { get => new List<int>(); }
Initialiazed read-only field or property.
public List<int> Data2 { get; } = new List<int>();
public readonly List<int> Data2 = new List<int>();
static async Task Main()
{
var f = async (char c) =>
{
for (int i = 0; i < 5; ++i)
{
Console.WriteLine(c);
await Task.Yield();
}
};
Console.WriteLine("Begin");
var a = f('*');
var b = f('-');
await Task.WhenAll(a, b);
Console.WriteLine("End");
}
and
async function Main() {
let f = async (c) => {
for (let i = 0; i < 5; ++i) {
console.log(c)
await Promise.resolve();
}
}
console.log('Begin');
const a = f('*');
const b = f('-');
await Promise.all([a, b]);
console.log('End');
}