I'm trying Eclipse (with JavaEE and Web Development plugins) as a JavaEE/GoogleAppEngine IDE. In HTML editor if I put a <script ... src="..." /> in <head> I automatically get content assist for JavaScript in the referenced file. I was wondering if it was possible to obtain content assist for other JavaScript files (e.g. jQuery or homebrew js library) inside JavaScript editor.
- 16,038
- 10
- 74
- 104
- 8,484
- 4
- 28
- 37
12 Answers
I just figured out how to obtain js content assist in Eclipse JavaScript editor (without Aptana plugins):
If the project type doesn't natively contain JavaScript Support: open Web (or JavaScript) perspective, right-click on the project and select Web Development Support > Add JavaScript Support (this won't hurt if JavaScript support is already present)
then right-click JavaScript Support within the project and select Properties, in the JavaScript section go to JavaScript library and then select Source tab: here you can add folders and files to be scanned by content assist for the current project
In Aptana Studio (as an eclipse plugin but I suppose the standalone version is almost the same): open any js or html file, show References window (or open Aptana perspective in eclipse) and drag-drop js files you want to add to JavaScript scope (it is possible to build and activate different scope profiles with different JavaScript files and resources: just click add profile in the window toolbar)
- 8,484
- 4
- 28
- 37
-
2unfortunately, this way gives you significant quantities of erroneous errors as the built-in javascript parser is somewhat sub-optimal – Jonathan Fingland Nov 26 '09 at 08:34
-
1@Jonathan: "Somewhat?" I just installed the latest Eclipse and it fails on basic things like understanding regex literals with quotes in them, or the `undefined` keyword when used as a function parameter. Yikes. – T.J. Crowder Sep 27 '10 at 13:36
-
2@utaal it didnt work for me! If i wirte click on my project, the popup menu does not have " Web Development Support" in it! – C graphics Dec 24 '13 at 02:30
-
@Cgraphics, maybe it's not working because your project is not a web one – eeadev Jun 12 '14 at 16:08
-
I get a lot of errors in my JavaScript file (.js) file for all those global variables declared in the JavaServer Pages (.jsp) file, which includes the .js file. I assume a similar problem exists for HTML. The properties -> JavaScript library source settings only allow me to add .js files, not .jsp and .jspf files. (Currently working in IBMs Rational Application Developer, which is built on Eclipse 3.4) – Hervian Oct 26 '16 at 12:17
imo, Aptana is the best eclipse plugin for js editing. It includes support for many of the major libraries like jQuery, yui, dojo, etc.
Spket, however is also good. Though mostly if you do firefox extension development (getting a little out of date though)
The built in js editor is terrible. it claims there are errors all over the place even when there clearly are not.
- 56,385
- 11
- 85
- 79
-
Thanks for the hint: I just installed Aptana js editor plugin and it looks really nice. But, how do I get content assist for my js files (not libraries)? – Utaal Jun 17 '09 at 13:37
-
2if it didn't make the association automatically, go to the window menu -> preferences. In the general section of preferences, go to editors->file associations. Then select the *.js file type and set aptana editor as the default – Jonathan Fingland Jun 17 '09 at 13:58
-
1also, for jquery code assist, you need to go to preferences -> Aptana -> Editors -> JavaScript -> Code Assist and check the box next to jQuery – Jonathan Fingland Jun 17 '09 at 14:01
For Eclipse Juno 4.2 and Aptana Studio 3 and JQuery (jquery-1.7.2.js)
I did get this working and upvoted magjis answer above with a caveat.
Dropping the minified JQuery library as per magjis above into a subfolder of an existing project didn't work for me. It did work for me after creating a new project and using the uncompressed library.
There are dozens of outdated posts on SO and elsewhere that refer to deprecated Aptana dialogs and provide information that isn't pertinent to the current Eclipse version. All I know is that for Eclipse Juno 4.2, Aptana 3 and JQuery 1.7.2, here's what works (for me, at least):
Make sure you have the Aptana plugin installed and are in the Web perspective. That's what the Aptana Studio perspective is called...it would be less confusing if they named it something that had the word 'Aptana' in it.
Make sure your default editor is 'JavaScript Source Editor'. Set this in Window -> Preferences -> General -> Editors -> File Associations and choosing the .js extension in the list. There is more than one option in the list box below. Using any other editor didn't even give me code coloring...this is the only one I could get code assist to work with.
I did this before following magjis's advice above, so I don't know if it was even necessary. But I installed the JQuery ruble as below: http://wiki.appcelerator.org/display/tis/JavaScript+Library+Support#JavaScriptLibrarySupport-jQuery%28
Then, to expound on magjis' answer above: Create a new project and add the uncompressed JQuery library by dropping jquery-1.7.2.js onto the project in the Project Explorer and selecting the Link To File option in the dialog that appeared. I linked to the jquery-1.7.2.js in the /js folder of the project root which is where the library usually goes anyway. Drop jquery1.4.2.sdocml into the project and choose to either copy or link to the file. I copied the file into the root of the project.
If I may make a further comment, in retrospect I wish I had given up on Eclipse two months ago and stuck with Notepad++ or spent the time looking for leaner, faster, more stable PHP/JS/HTML/CSS environment.
- 2,299
- 1
- 21
- 17
Disclaimer I'm the author of the tern.java.
I suggest you that you install tern.java which extends JSDT to improve JavaScript support (completion, hover, hyperlink, validation) for a lot of modern JavaScript frameworks (jQuery, jQuery UI, jQuery Mobile, YUI, Dojo, Cordova, etc) See the full list of tern modules
- 2,027
- 13
- 17
-
This is the only solution that has worked for me (I followed [the installation guide](https://github.com/angelozerr/tern.java/wiki/Tern-Eclipse-IDE)). Thank you for the great work already done and I hope *Tern Eclipse IDE* stays active for a long time :) – Abdull Aug 15 '15 at 21:21
-
This is pretty nice. It was able to infer most types on a large JS application which had no JSDoc. Comments placed above the functions and variables are displayed in the tooltips. – peater Sep 01 '16 at 17:06
-
I tried to install following the installation guide at GitHub as suggested by Abdull using Eclipse Marketplace, and I got a message stating that it is not compatible with my version of Eclipse (eclipse-jee-2019-06-R-linux-gtk-x86_64) – Alex8752 Sep 01 '19 at 22:54
For Aptana Studio 3: (plugin for Eclipse tested)
Find a library you are interested in...Save it to your disk, and then drag it into your project. It does not matter where in the project it sits, so you can create a new folder for files like this if you like.
!! The project must be some type of web project: Web, PHP, Python, Ruby, Rails.
http://wiki.appcelerator.org/display/tis/Using+JavaScript+Libraries
- 4,217
- 3
- 35
- 45
I tried and failed at many suggestions. About to give up I came across this:
- Search for JSDT jQuery from the Eclipse market place and install. I found JSDT jQuery 1.5.0.
- Right click on your project and configure build path (I know I wish it were workspace level too).
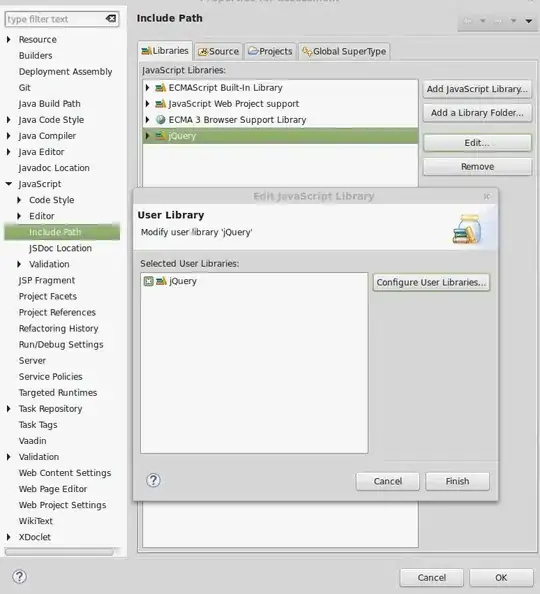
- Go to JavaScript > Include Path and click Add JavaScript Library...
- Choose jQuery. This is v1.8 support. I looked but couldn't find anything newer.
- Restart Eclipse and viola.
Finally, right?!
- 26,371
- 26
- 130
- 172
- 135
- 6
-
i am not getting `jQuery` as an option here for adding JS library. Any workaround.. – Abdullah Khan Jun 28 '16 at 08:53
Enabling Javascript validation for Aptana Studio 3.2:
- Window -> Preferences -> Validation
- Select Javascript and enable jslint
- Project -> Properties -> Project Natures
- Select Web (and anything else you'd like)
- Window -> Show View -> Problems
- Save your file, problems should fill up with warnings
- 2,699
- 2
- 23
- 17
- Right click on your project and select Properties.
- Expand Javascript -> Include Path.
- In the Libraries tab, click "Add Javascript Library".
- Select "User Library" -> "Configure User Libraries".
- Add all the .js files you need, click OK and wait for the project build to complete.
- You should have code completion from all library files you added when editing your own .js files.
- 22,940
- 6
- 79
- 92
For recent Eclipse versions (like my Indigo SR2), two things need to be done to get code assist for jQuery in a GAE project.
Configure the project to be a JavaScript project by: Right click project -> Configure (right above Property) -> Convert to JavaScript Project
Do right as Mr. Butterworth and jQuery autocompletion said, install the JSDT jQuery pluggin and add jQuery to the project's JavaScript Resources
As a complement to the other answers I strongly recommend installing the Eclipse JSHint plugin. You can configure it via project preferences and it works like a charm. It shows additional warnings in the JavaScript editor.
I would also recommend writing jsDoc above your functions as this will help Eclipse (@memberOf, you can use Ctrl+o to navigate).
You may also move to TypeScript as Eclipse support is now mature (2015), TypeScript is typed and an IDE can reap the benefits (autocompletion works like a charm with Palantir).
- 16,299
- 4
- 85
- 85
For latest Eclipse Kepler Release there is one more option to consider which is VJET JavaScrip IDE. Originally developed in eBay and recently contributed to Eclipse foundation. It is still in incubation phase, but can be installed from nightly update site. Initial functionality is described in 'VJET: JavaScript Toolkit' proposal. It provides content assists in JavaScript editor for various JS libraries like:
- Node.js
- jQuery
- Dojo
- JSON
- Canvas
through VJET ANVILs Projects imported into workspace.
- 1,412
- 11
- 23
Since 2019-06 you can use the "Wild Web Developer" plugin (aka WWD) which replaces many other plugins (Tern, AngularJS Eclipse, ...).
- https://projects.eclipse.org/proposals/eclipse-wild-web-developer
- https://marketplace.eclipse.org/content/eclipse-wild-web-developer-html-css-javascript-typescript-nodejs-angular-json-yaml
- https://github.com/eclipse/wildwebdeveloper
Edit HTML, CSS, JavaScript, TypeScript (+ESLint), JSON (+schema), XML (+schema), YAML (+schema), with specialized support for Angular, React and Kubernetes, and debug Node.js and HTML+JS web-apps simply and efficiently in the Eclipse IDE.
To see it in action, open the desired file with the Generic Editor that's included by default in the Eclipse IDE.
Supported file formats for edition:
HTML
CSS, SCSS, SASS, LESS
JavaScript (EcmaScript 2018 - 9th edition)
TypeScript 3.8
JSON and JSONC (including schema support)
YAML (including schema support)
XML (including schema support), XSL, XSD, DTD
Supported frameworks (file specialization) and linters for edition:
Angular (template assistance in HTML and TS files)
Kubernetes (schema built-in when editing YAML)
React (JSX, TSX, embedded HTML)
ESLint (including Typescript-ESLint)
Supported features for edition are
Validation (diagnostics, markers)
Code Completion
Hover
Outline
Rename refactoring
Jump to declaration
Find references
Color preview
... and other features part of the Language Server Protocol
Supported debugging target
Node.js
Firefox
Chromium and Chrome
For installation see github page.
- 16,299
- 4
- 85
- 85