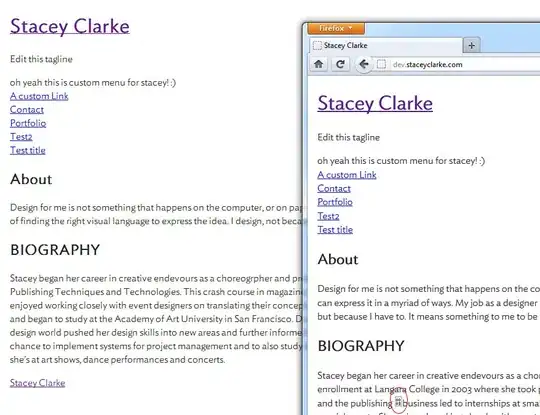
I thought I had my head around this... Had it working many times before. This works fine in Chrome:
@font-face {
font-family: 'idealsans_book';
src: url('http://staceyclarke.com.s3.amazonaws.com/idealsans_book.eot'); /* IE fix */
src: url('http://staceyclarke.com.s3.amazonaws.com/idealsans_book.eot?#iefix') format('embedded-opentype'), /* another IE fix */
url('http://staceyclarke.com.s3.amazonaws.com/idealsans_book.wof') format('woff'),
url('http://staceyclarke.com.s3.amazonaws.com/idealsans_book.ttf') format('truetype');
src: local('idealsans_book'),
url('fonts/idealsans_book.woff') format('woff');
}
But doesn't work in FF... I am using Paul Irish's Bulletproof @font-face Syntax.
Please help.