I have added a search box as a list item within a <ul> element as below:
<nav id="notifications-menu">
<ul id="display-inline-block">
<li><a class="normal calendar" onclick="showUserCalendar('/', false);" href="#">My Calendar</a></li>
<li><a class="normal calendarteam" onclick="showTeamCalendar('/', false);" href="#">Team Calendar</a></li>
<li><div id="global-search-wrapper">
<input type="text" class="global-search-box" name="s" value="type search term..." />
<input type="image" src="/images/general/blank.gif" class="global-search-submit" value="" />
</div></li>
</ul>
</nav>
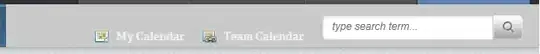
I'm getting the following output when the following CSS is applied. I'd like to have the list item text centre aligned (vertically):

nav#notifications-menu {
font-family: 'Adelle', sans-serif;
float:right;
height: 52px;
width:600px;
min-width:300px;
padding: 0px 18px 0px 0px;
text-align:right;
font-size:13px;
}
nav#notifications-menu #display-inline-block,
nav#notifications-menu #display-inline-block li {
/* Setting a common base */
margin: 0;
padding: 0;
}
nav#notifications-menu #display-inline-block li {
display: inline-block;
}
nav#notifications-menu #display-inline-block li a.normal {
color: #f0f0f0;
text-decoration:none;
margin-right:18px;
padding-left:24px;
background-repeat:no-repeat;
}
nav#notifications-menu #display-inline-block li a.envelope {
background-image:url(../images/general/envelope.png);
background-position: 0px 1px;
}
nav#notifications-menu #display-inline-block li a.calendar {
background-image:url(../images/general/calendar.png);
background-position: 0px -2px;
}
nav#notifications-menu #display-inline-block li a.calendarteam {
background-image:url(../images/general/calendar_team.png);
background-position: 0px -2px;
}
#global-search-wrapper {
width: 234px;
height: 30px;
background-image: url(../images/general/search-box.png);
background-repeat: no-repeat;
padding: 0px;
margin: 12px 0px 0px 0px;
position: relative; }
#searchwrapper form {
display: inline;
border: 0px; }
.global-search-box {
border: 0px;
background-color: transparent;
position: absolute;
top: 1px;
left: 9px;
width: 206px;
height: 28px;
color: #999999;
font-style: italic;
border:0px !important; }
.global-search-submit {
border: 0px;
background-color: transparent;
position: absolute;
top: 1px;
left: 200px;
width: 32px;
height: 28px; }
Any help would be greatly appreciated!