I have a layout for the main screen in an app, which I would like to have an evernote style. So far, my code is this:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:gravity="center_vertical|center_horizontal"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom|left"
android:orientation="horizontal" >
<ImageButton
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/button" />
<ImageButton
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/button" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:orientation="horizontal" >
<ImageButton
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/button" />
<ImageButton
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/button" />
</LinearLayout>
</LinearLayout>
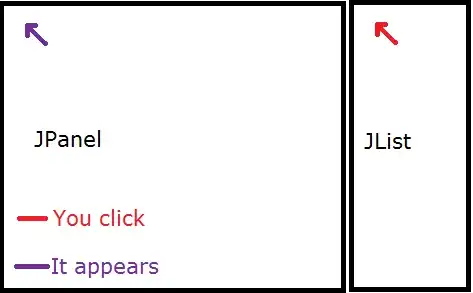
This is how it looks like:

And this is how I'd like it to look like:

How could I achieve this? Grouping the buttons like this?
Thanks a lot in advance!