I created an app that uses a 9.png file as its background. The problem is, when I rotate the screen, the background shape changes weirdly.
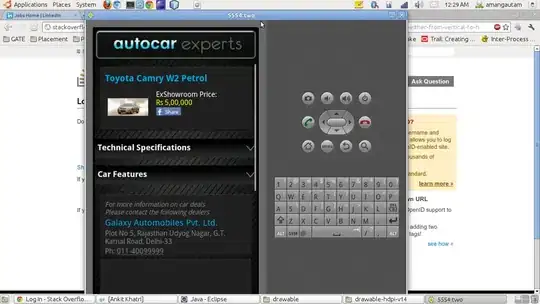
I am attaching the screenshot:


As you can see, the background of the layout containing the name and image takes a weird shape.
What can be the possible reason? And how can I make it work?
I have checked that the image is perfectly smooth and in perfect shape.
EDIT:
I am talking about the following background that is not stretching properly(The leftmost part is smaller in height than the rightmost part):