I am using Google Maps JavaScript API v3 for showing locations on the map in my web application. In my html I have:
<script src="jquery-mainpage.js"></script>
<script type="text/javascript"
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyB4LCwxrO5EzHnAQXCkP9fjREUEhOPCol4&sensor=false">
</script>
And this is how I am making a map when update button is clicked in jquery-mainpage.js:
$('#updatebtn').unbind("click");
$('#updatebtn').bind('click', function(){
var keystring = $('#key').text();
$.ajax({
type: 'POST',
url: 'http://localhost:8888/jsgooglemaps',
data: {keystr: keystring},
success: function(result) {
var obj = jQuery.parseJSON(result);
var centerLatLng = new google.maps.LatLng(obj.centerLat,
obj.centerLong);
var myOptions = {
center: centerLatLng,
zoom: 17,
mapTypeId: google.maps.MapTypeId.ROADMAP,
draggable: true
};
var map = new google.maps.Map(
document.getElementById("map_canvas_1"),
myOptions);
var markerArray = obj.locations;
for(var i=0;i<markerArray.length;i++){
var myLatlng = new google.maps.LatLng(
markerArray[i].latitude,
markerArray[i].longitude);
var marker = new google.maps.Marker({
clickable: true,
position: myLatlng,
map: map,
zIndex: i
});
google.maps.event.addListener(marker, "click", function() {
var tempLatLng = new google.maps.LatLng(0, 0);
this.setVisible(false);
this.setPosition(tempLatLng);
var j = this.getZIndex();
markerArray[j].latitude = 0;
markerArray[j].longitude = 0;
});
}
}
});
});
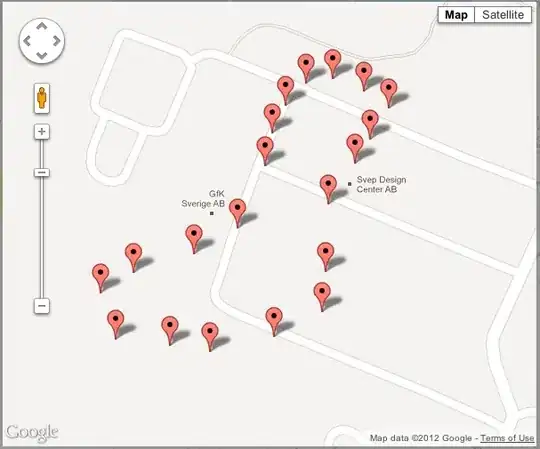
On first click it shows everything right. but when i click update button again then it doesn't show map right. I am attaching both screen shots. Can anybody tell me why is it happening. Thanks in advance.
Map on first click
Map when i click update button again