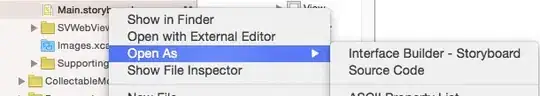
I was able to remove these errors by manually editing the storyboard files and find the offending style="plain" entry on Bar Button items in the <navigationItem> element.
Changed from:
<barButtonItem key="rightBarButtonItem" style="plain" id="juB-DL-F9i">
To:
<barButtonItem key="rightBarButtonItem" id="juB-DL-F9i">
This cleared the warnings... right or wrong.
This may be a stupendous hack and the larger concern is I did not root cause it or remove the invisible bar button items from the overall document. This was after going through all the elements one by one and discovering some navigation bars were empty (without children) and likely occurred with the large amount of copy and paste (cmd+c|v) inheritance and not using duplicate (cmd+d) to build the interface. Although the source cause was not root caused, the symptom was the bar items did not show in the document "outline view" to be fixed. Interface Builder behavior strikes me as nuanced at times and an empty container where there should be something in an outline view is a smell. Well it is to me now. Sometimes deleting the offending node and rebuilding fixes the oddest issues.
WARNING: back up your storyboards before you try this... version control is your friend... I take no responsibility when your storyboard is completely hosed and wont compile. All you'll get is an "I told you so!" I learned the hard way a few times, but diligent source control saved me a headache.
EDIT: put brackets in code blocks