FINAL EDIT:
After following the answer from Darin Dimitrov, I have found that the problem ended up being that the AJAX call to the Controller's method UpdateForm() was returning an empty string. This was a modification that I found necessary some time ago after experiencing a different problem. Passing an empty string was causing Firefox's parser to choke (while Chrome and IE didn't care, apparently) so I replaced the empty string with an empty div.
Edit:
Thanks to Darin Dimitrov's suggestions below, I have found that the reason I was having trouble is due to an error being thrown whenever the form in question is being submitted.

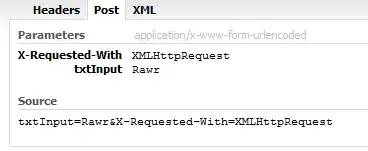
The error reads "Node cannot be inserted at the specified point in the heirarchy". This is thrown each and every time the form is submitted. I noticed in the POST data that it seems to think this is an XMLHttpRequest. Is that the cause (the AJAX request in question is just returning HTML)? Here is the POST data from Firebug:



This error reads "XML Parsing Error -- No Element Found".
FYI - the HTML being returned is always an empty string...
I have an MVC3 application running on IIS7. In one of my views, I have a form being built using a Microsoft HTML helper function:
@using (Ajax.BeginForm("UpdateForm", new AjaxOptions { UpdateTargetId = "TargetDiv", InsertionMode = InsertionMode.InsertAfter, OnSuccess = "ClearTextBox" }))
{
@Html.TextArea("txtInput", new { id = "txtInput", cols = "20", rows = "5", wrap = "virtual" })
<input id="send" class="button" type="submit" value="Send"/><br />
}
This generates the following HTML when the Controller provides this view:
<form action="/RootName/ControllerName/UpdateForm" data-ajax="true" data-ajax-mode="after" data-ajax-success="ClearTextBox" data-ajax-update="#TargetDiv" id="form0" method="post">
<textarea cols="20" id="txtInput" name="txtInput" rows="5" wrap="virtual"></textarea>
<input id="send" class="button" type="submit" value="Send"><br>
</form>
What I'm basically trying to do here is take the text inside the TextArea called txtInput and append it to the end of the Div called TargetDiv whenever the Send button above is clicked and clear out the text from txtInput after the appending is complete by means of the ClearTextBox() method (Javascript). The append always works in every browser; and when I run in Internet Explorer or Chrome, the clearing of the text works just fine. However, Firefox doesn't seem to want to call the ClearTextBox() method.
Is Firefox not compatible with this data-ajax-success option in the form signature?
Things I've Tried
I found this guy: Ajax.BeginForm doesn't call onSuccess
The solution is to add this script:
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.js")" type="text/javascript"></script>
I am calling this script:
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script>
...but I tried swapping it out just in case. No joy.
I was asked to try changing the method call to include parentheses by some folks in the C# chat room so that the HTML came out like this:
<form action="/WebChat/TMWC/UpdateForm" data-ajax="true" data-ajax-mode="after" data-ajax-success="ClearTextBox()" data-ajax-update="#chatText" id="form0" method="post">
<textarea cols="20" id="txtInput" name="txtInput" rows="5" wrap="virtual"></textarea>
<input id="send" class="button" type="submit" value="Send"><br>
</form>
But that didn't help.
The folks in C# Chat also suggested I replace the Javascript call with an alert - something like this:
<form action="/WebChat/TMWC/UpdateForm" data-ajax="true" data-ajax-mode="after" data-ajax-success="alert('yo!')" data-ajax-update="#chatText" id="form0" method="post">
<textarea cols="20" id="txtInput" name="txtInput" rows="5" wrap="virtual"></textarea>
<input id="send" class="button" type="submit" value="Send"><br>
</form>
While Chrome pops the message box, Firefox does not!