The height in portrait and the height in landscape measured in points.
-
2Here you can find all the dimension of an iPhone: [iPhone dimensions](http://www.titaniumtips.com/files/tag-dimensions.php) – Pfitz Jul 01 '12 at 17:54
-
3Do not use that last "iPhone dimensions" link ! It's from 2011, before iOS 8 came along, and allowed the onscreen keyboard height to vary. – Mike Gledhill Jan 06 '15 at 12:30
-
@MikeGledhill onscreen keyboard height vary even before iOS 8. – ReDetection Jan 16 '15 at 07:23
-
Related: If you are looking for the actual values of keyboard heights (e.g. for debug purposes), see [iOS foreign language keyboard heights?](http://stackoverflow.com/questions/32125653/ios-foreign-language-keyboard-heights) – Senseful Aug 27 '15 at 22:44
7 Answers
I used the following approach for determining the frame of the keyboard in iOS 7.1.
In the init method of my view controller, I registered for the UIKeyboardDidShowNotification:
NSNotificationCenter *center = [NSNotificationCenter defaultCenter];
[center addObserver:self selector:@selector(keyboardOnScreen:) name:UIKeyboardDidShowNotification object:nil];
Then, I used the following code in keyboardOnScreen: to gain access to the frame of the keyboard. This code gets the userInfo dictionary from the notification and then accesses the NSValue associated with UIKeyboardFrameEndUserInfoKey. You can then access the CGRect and convert it to the coordinates of the view of your view controller. From there, you can perform any calculations you need based on that frame.
-(void)keyboardOnScreen:(NSNotification *)notification
{
NSDictionary *info = notification.userInfo;
NSValue *value = info[UIKeyboardFrameEndUserInfoKey];
CGRect rawFrame = [value CGRectValue];
CGRect keyboardFrame = [self.view convertRect:rawFrame fromView:nil];
NSLog(@"keyboardFrame: %@", NSStringFromCGRect(keyboardFrame));
}
Swift
And the equivalent implementation with Swift:
NotificationCenter.default.addObserver(self, selector: #selector(keyboardDidShow), name: UIResponder.keyboardDidShowNotification, object: nil)
@objc
func keyboardDidShow(notification: Notification) {
guard let info = notification.userInfo else { return }
guard let frameInfo = info[UIResponder.keyboardFrameEndUserInfoKey] as? NSValue else { return }
let keyboardFrame = frameInfo.cgRectValue
print("keyboardFrame: \(keyboardFrame)")
}
- 11,267
- 4
- 33
- 48
- 2,403
- 2
- 13
- 7
-
4While it seems a bit involved this is certainly better than hard-coding the keyboard size. Correct answer. – n13 May 05 '14 at 07:43
-
2Voted this answer and down-voted the question. OP definitely doesn't know what he's talking about. Be careful guys! This answer is the correct one! – superarts.org Jun 04 '14 at 01:39
-
2one complement for Landscape: if (SYSTEM_VERSION_LESS_THAN(@"8.0")) { _keyboardHeight = keyboardFrame.size.width; } else { _keyboardHeight = keyboardFrame.size.height; } – LiangWang Jul 28 '14 at 02:51
-
3Is there a way to do this without having the keyboard appear? In my case, I want to have something behind the keyboard with the same height (similar to how messengers have things) – John Mar 05 '15 at 22:03
-
@superarts.org There's no need to vote down the question; people will most likely search for this, and they will now see this answer .. so all is good :) – Ja͢ck May 22 '15 at 09:54
-
Be careful... iPhone X height is 291 in portrait mode to accommodate for the emoticon and Siri icons. So, if you use the keyboard height to adjust a `tableview.contentInset`, then you need to subtract the distance between your tableview's bottom edge and the bottom of the window. – Brainware Oct 29 '17 at 19:21
-
i am really confused for keyboard extension . I am implementing custom keyboard and have added this Notification observer of UIResponder.keyboardWillShowNotification in viewWillAppear but it never get called . How to get height to build custom keyboard? – Amit Verma Jan 03 '20 at 21:51
Do remember that, with iOS 8, the onscreen keyboard's size can vary. Don't assume that the onscreen keyboard will always be visible (with a specific height) or invisible.
Now, with iOS 8, the user can also swipe the text-prediction area on and off... and when they do this, it would kick off an app's keyboardWillShow event again.
This will break a lot of legacy code samples, which recommended writing a keyboardWillShow event, which merely measures the current height of the onscreen keyboard, and shifting your controls up or down on the page by this (absolute) amount.

In other words, if you see any sample code, which just tells you to add a keyboardWillShow event, measure the keyboard height, then resize your controls' heights by this amount, this will no longer always work.
In my example above, I used the sample code from the following site, which animates the vertical constraints constant value.
In my app, I added a constraint to my UITextView, set to the bottom of the screen. When the screen first appeared, I stored this initial vertical distance.
Then, whenever my keyboardWillShow event gets kicked off, I add the (new) keyboard height to this original constraint value (so the constraint resizes the control's height).

Yeah. It's ugly.
And I'm a little annoyed/surprised that Xcode 6's horribly-painful AutoLayout doesn't just allow us to attach the bottoms of controls to either the bottom of the screen, or the top of onscreen keyboard.
Perhaps I'm missing something.
Other than my sanity.
- 33,281
- 23
- 160
- 191
- 27,846
- 7
- 149
- 159
-
actually, keyboard size always vary, even on the older iOS versions. e.g. check handwriting Chinese language – ReDetection Jan 16 '15 at 07:21
-
Ooops, didn't realise that. I just found it odd that so many "keyboardWillShow" samples always assumed that this event would just get called *once* when the keyboard appeared or disappeared.. with no functionality to cope with the keyboard staying onscreen, but changing its size. – Mike Gledhill Jan 16 '15 at 08:55
-
1@MikeGledhill I think you shall use "UIKeyboardWillChangeFrameNotification" for the change of frame due to rotation or showing (/hiding) the text prediction bar... – Abdalrahman Shatou Jan 16 '15 at 14:03
-
I just tested this with my app. The UIKeyboardWillChangeFrameNotification *always* gets called ASWELL AS the keyboardWillShow event, whenever I either make the keyboard appear or turn the text prediction area on or off. So it doesn't really help much. My point is... users need to be a little careful with these events, that's all. – Mike Gledhill Jan 16 '15 at 14:37
-
1
Keyboard height is 216pts for portrait mode and 162pts for Landscape mode.
- 40,889
- 25
- 119
- 135
-
140If you're going to post self-answered questions, at least give decent answers. The size of the keyboard should be obtained from the notification object, not a hard-coded value taken from some website. See [here](http://developer.apple.com/library/ios/DOCUMENTATION/UIKit/Reference/UIWindow_Class/UIWindowClassReference/UIWindowClassReference.html#//apple_ref/doc/constant_group/Keyboard_Notification_User_Info_Keys) – jrturton Jul 01 '12 at 17:55
-
3@jrturton Have a look at: http://stackoverflow.com/questions/4213878/what-is-the-height-of-ipads-onscreen-keyboard. I only posted this question, because someone gave an answer with the height for iPhone and I figured there should be a question for iPhone as well. – Erik B Jul 01 '12 at 18:01
-
18@jrturton The question isn't how to find the height programmatically. This question is not just useful to programmers, but also to graphics designers and such. The answer you're asking for belongs to another question. In fact, there is another question with that answer: stackoverflow.com/a/7302291/310121 – Erik B Jul 01 '12 at 18:03
-
48@ErikB Be careful. The keyboard size depends on the language and type of keyboard. – Gabriel Jul 01 '12 at 18:05
-
@Gabriel I know. We've been over this in the iPad version of the question. I personally will probably not use these measurements for anything. I just made an iPhone version of the question and posted this answer: http://stackoverflow.com/a/11275435/310121 – Erik B Jul 01 '12 at 19:35
-
13For your own sake, NEVER use the hard-coded value! As a strong example, a user may be using the split (two-part) keyboard, which doesn't care much about height. – Timo Sep 17 '13 at 09:03
-
@ErikB I think your answer could be more accurate if you rephrased your question (or this answer) to limit the scope to the standard English keyboard height instead of general "keyboard height." – Stonz2 Aug 25 '14 at 16:36
-
4
-
5This answer is wrong. You CANNOT assume the keyboard will be a specific height - you MUST measure it. See my screenshot, elsewhere in this thread, to see why you can't use a fixed height. – Mike Gledhill Jan 06 '15 at 12:25
-
6This answer is lazy and dangerous. Please get keyboard height from the UIKeyboardDidShowNotification, as the actual value tends to change between iOS major release versions. See Ken's answer below. – Alexander Jan 07 '16 at 19:23
version note: this is no longer value in iOS 9 & 10, as they support custom keyboard sizes.
This depends on the model and the QuickType bar:

- 10,139
- 6
- 45
- 78
-
1**version note**: this is no longer value in iOS 9 & 10, as they support custom keyboard sizes. – Raptor Jul 05 '17 at 03:21
The keyboard height depends on the model, the QuickType bar, user settings... The best approach is calculate dinamically:
Swift 3.0
var heightKeyboard : CGFloat?
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardShown(notification:)), name: NSNotification.Name.UIKeyboardDidShow, object: nil)
}
func keyboardShown(notification: NSNotification) {
if let infoKey = notification.userInfo?[UIKeyboardFrameEndUserInfoKey],
let rawFrame = (infoKey as AnyObject).cgRectValue {
let keyboardFrame = view.convert(rawFrame, from: nil)
self.heightKeyboard = keyboardFrame.size.height
// Now is stored in your heightKeyboard variable
}
}
I can't find latest answer, so I checked it with all iOS 11.0 Simulators:
| iOS 11 Device | Screen Height | Portrait | Landscape |
|---|---|---|---|
| iPhone 4s | 480.0 | 216.0 | 162.0 |
| iPhone 5, iPhone 5s, iPhone SE | 568.0 | 216.0 | 162.0 |
| iPhone 6, iPhone 6s, iPhone 7, iPhone 8, iPhone X | 667.0 | 216.0 | 162.0 |
| iPhone 6 plus, iPhone 7 plus, iPhone 8 plus | 736.0 | 226.0 | 162.0 |
| iPad 5th generation, iPad Air, iPad Air 2, iPad Pro 9.7, iPad Pro 10.5, iPad Pro 12.9 | 1024.0 | 265.0 | 353.0 |
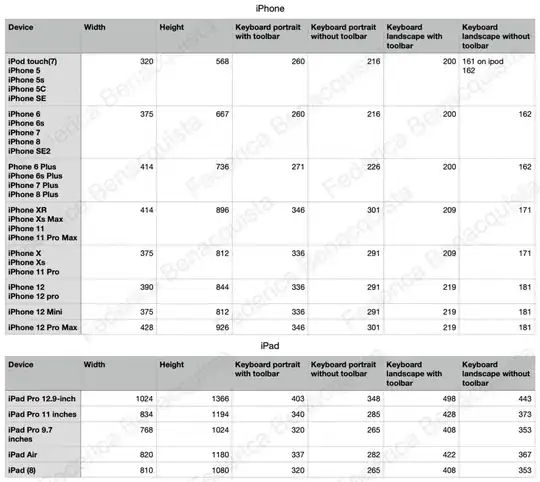
I created this table which contains both the heights of iPhone and iPad keyboards, both for landscape and portrait mode, both with the toolbar on and off.
I even explained how you can use these dimensions in your code here.
Note that you should only use these dimensions if you need to know the keyboard's dimension before you layout the view. Otherwise the solutions from the other answers work better.
- 835
- 11
- 25