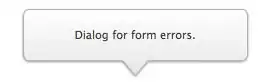
I want to shape my WPF tooltip like the image below:

How do I achieve this?
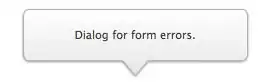
I want to shape my WPF tooltip like the image below:

How do I achieve this?
Use this Code:
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ed="http://schemas.microsoft.com/expression/2010/drawing"
x:Name="Window"
Title="MainWindow"
Width="640"
Height="480">
<Window.Resources>
<Style x:Key="{x:Type ToolTip}" TargetType="ToolTip">
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="HasDropShadow" Value="True" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ToolTip">
<ed:Callout Name="Border"
Width="{TemplateBinding Width}"
Height="{TemplateBinding Height}"
MinWidth="100"
MinHeight="30"
Margin="0,0,0,50"
AnchorPoint="0,1.5"
Background="{StaticResource LightBrush}"
BorderBrush="{StaticResource SolidBorderBrush}"
BorderThickness="1"
CalloutStyle="RoundedRectangle"
Fill="#FFF4F4F5"
FontSize="14.667"
Stroke="Black">
<ContentPresenter Margin="4"
HorizontalAlignment="Left"
VerticalAlignment="Top" />
</ed:Callout>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Button ToolTip="Hello" />
</Grid>
this is the begining, now you have to play with it... enjoy!

<Style x:Key="BalloonTooltipStyle" TargetType="ToolTip">
<Setter Property="OverridesDefaultStyle" Value="True" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ToolTip">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Path x:Name="BalloonPointer" Fill="#6082B6" Stretch="Fill" Data="M0,0 L0,-1 -1,-0.5 Z" Width="15" Height="15" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="5,35,0,0" />
<Border Background="#6082B6" BorderBrush="#6082B6" Grid.Column="1">
<Grid>
<ContentPresenter Content="{TemplateBinding Content}" />
</Grid>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="Placement" Value="Right">
<Setter TargetName="BalloonPointer" Property="Margin" Value="5,0,0,0" />
</Trigger>
<Trigger Property="Placement" Value="Left">
<Setter TargetName="BalloonPointer" Property="Margin" Value="-5,0,0,0" />
</Trigger>
<Trigger Property="Placement" Value="Top">
<Setter TargetName="BalloonPointer" Property="Margin" Value="0,-5,0,0" />
</Trigger>
<Trigger Property="Placement" Value="Bottom">
<Setter TargetName="BalloonPointer" Property="Margin" Value="0,0,0,-5" />
</Trigger>
</ControlT[1]emplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>