UITextView conforms to UITextInput, of which a detailed description can be found here.
Take a look at the required methods "textRangeFromPosition:toPosition:", "positionFromPosition:offset:", "positionFromPosition:inDirection:offset:", and some of the other geometric-based methods in the UITextInput Protocol. Those might provide the functionality you are looking for.
I have not actually tried to make sure these work the way you want them too, but that looks like its about what you need.
Let me know if you need any more help!
UPDATE:
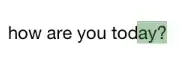
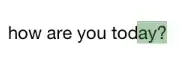
Here is some sample code of how to do this. I ended up getting the "firstRectForRange:" method to work. This code basically takes the last three letters of the UITextView "textStuff" and highlights it green.
UITextView *textStuff = [[UITextView alloc] init];
textStuff.frame = CGRectMake(2.0, 200.0, 200.0, 40.0);
textStuff.text = @"how are you today?";
textStuff.textColor = [UIColor blackColor];
UITextPosition *Pos2 = [textStuff positionFromPosition: textStuff.endOfDocument offset: nil];
UITextPosition *Pos1 = [textStuff positionFromPosition: textStuff.endOfDocument offset: -3];
UITextRange *range = [textStuff textRangeFromPosition:Pos1 toPosition:Pos2];
CGRect result1 = [textStuff firstRectForRange:(UITextRange *)range ];
NSLog(@"%f, %f", result1.origin.x, result1.origin.y);
UIView *view1 = [[UIView alloc] initWithFrame:result1];
view1.backgroundColor = [UIColor colorWithRed:0.2f green:0.5f blue:0.2f alpha:0.4f];
[textStuff addSubview:view1];
Result of running this code: