IE8 text selection issue.
I have used jquery ui and created a resizeable div. So basically when i resize the div text also gets selected and also if i need to resize it again i need to click outside of the LI and then resize it again.
I've tried
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-user-drag: none;
-moz-user-drag: none;
user-drag: none;
Also tried few js codesnippets as well but could not get it fixed.
My fiddle : http://jsfiddle.net/svXTa/16/
Any help?
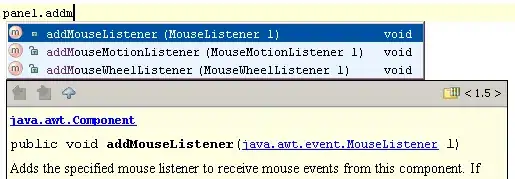
Below is the image of the issue.