I made a jsFiddle that for a given polygon, calculates an outer polygon that I hope meets your requirement. I have put the math behind it in this pdf document.
Update: code has been made to deal with vertical lines.
function Vector2(x, y)
{
this.x = x;
this.y = y;
}
function straight_skeleton(poly, spacing)
{
// http://stackoverflow.com/a/11970006/796832
// Accompanying Fiddle: http://jsfiddle.net/vqKvM/35/
var resulting_path = [];
var N = poly.length;
var mi, mi1, li, li1, ri, ri1, si, si1, Xi1, Yi1;
for(var i = 0; i < N; i++)
{
mi = (poly[(i+1) % N].y - poly[i].y)/(poly[(i+1) % N].x - poly[i].x);
mi1 = (poly[(i+2) % N].y - poly[(i+1) % N].y)/(poly[(i+2) % N].x - poly[(i+1) % N].x);
li = Math.sqrt((poly[(i+1) % N].x - poly[i].x)*(poly[(i+1) % N].x - poly[i].x)+(poly[(i+1) % N].y - poly[i].y)*(poly[(i+1) % N].y - poly[i].y));
li1 = Math.sqrt((poly[(i+2) % N].x - poly[(i+1) % N].x)*(poly[(i+2) % N].x - poly[(i+1) % N].x)+(poly[(i+2) % N].y - poly[(i+1) % N].y)*(poly[(i+2) % N].y - poly[(i+1) % N].y));
ri = poly[i].x+spacing*(poly[(i+1) % N].y - poly[i].y)/li;
ri1 = poly[(i+1) % N].x+spacing*(poly[(i+2) % N].y - poly[(i+1) % N].y)/li1;
si = poly[i].y-spacing*(poly[(i+1) % N].x - poly[i].x)/li;
si1 = poly[(i+1) % N].y-spacing*(poly[(i+2) % N].x - poly[(i+1) % N].x)/li1;
Xi1 = (mi1*ri1-mi*ri+si-si1)/(mi1-mi);
Yi1 = (mi*mi1*(ri1-ri)+mi1*si-mi*si1)/(mi1-mi);
// Correction for vertical lines
if(poly[(i+1) % N].x - poly[i % N].x==0)
{
Xi1 = poly[(i+1) % N].x + spacing*(poly[(i+1) % N].y - poly[i % N].y)/Math.abs(poly[(i+1) % N].y - poly[i % N].y);
Yi1 = mi1*Xi1 - mi1*ri1 + si1;
}
if(poly[(i+2) % N].x - poly[(i+1) % N].x==0 )
{
Xi1 = poly[(i+2) % N].x + spacing*(poly[(i+2) % N].y - poly[(i+1) % N].y)/Math.abs(poly[(i+2) % N].y - poly[(i+1) % N].y);
Yi1 = mi*Xi1 - mi*ri + si;
}
//console.log("mi:", mi, "mi1:", mi1, "li:", li, "li1:", li1);
//console.log("ri:", ri, "ri1:", ri1, "si:", si, "si1:", si1, "Xi1:", Xi1, "Yi1:", Yi1);
resulting_path.push({
x: Xi1,
y: Yi1
});
}
return resulting_path;
}
var canvas = document.getElementById("Canvas");
var ctx = canvas.getContext("2d");
var poly = [
new Vector2(150, 170),
new Vector2(400, 120),
new Vector2(200, 270),
new Vector2(350, 400),
new Vector2(210, 470)
];
draw(poly);
draw(straight_skeleton(poly, 10));
function draw(p) {
ctx.beginPath();
ctx.moveTo(p[0].x, p[0].y);
for(var i = 1; i < p.length; i++)
{
ctx.lineTo(p[i].x, p[i].y);
}
ctx.strokeStyle = "#000000";
ctx.closePath();
ctx.stroke();
}
A polygon is put into an array of point objects.
The function draw(p) draws the polygon p on the canvas.
The given polygon is in array poly, the outer in the array poly.
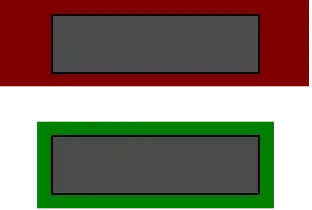
spacing is the distance between the polygons (as along the arrows in your green diagram)
Following Angus Johnson's comment, I have produced some more fiddles to show the issues he raises. This problem is much more difficult problem than I first thought.