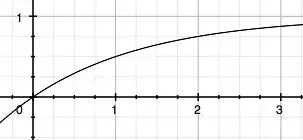
I have this image (attached). I am not a designer but I do not want to use the image in my app. I heard you can come very close to an image using css. Can someone help me with this image and turnning into a css equivalent
thanks!

TRIED
<span class="xyz">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<polygon points="0,0 100,0 100,40 0,40 20,20" style="fill:#46b"/>
</svg>
text
</span>
Not sure how to add that to my current css ALSO TRIED
display: block;
clear: both;
width: 70%;
height: 2%;
float:right;
margin-top: -50%;
margin-right: 2%;
border-left: 10px solid transparent;
border-top: 4px solid #546aa4;
border-bottom: 4px solid #546aa4;
Issue with above is that my text has no background anymore... if I use background-color, then I will have to use border-left: 10px solid white, which is not going to look good on different background images as this layer will sit on top on an image.