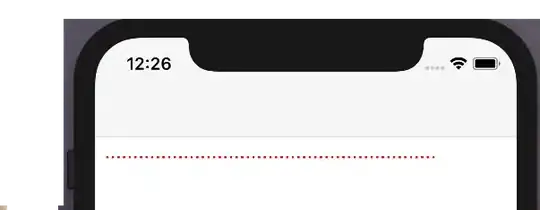
What I have:

To create this line, I basically have an UIView and I do the following:
void setLayerToLineFromAToB(CALayer *layer, CGPoint a, CGPoint b, CGFloat lineWidth)
{
CGPoint center = { 0.5 * (a.x + b.x), 0.5 * (a.y + b.y) };
CGFloat length = sqrt((a.x - b.x) * (a.x - b.x) + (a.y - b.y) * (a.y - b.y));
CGFloat angle = atan2(a.y - b.y, a.x - b.x);
layer.position = center;
layer.bounds = (CGRect) { {0, 0}, { length + lineWidth, lineWidth } };
layer.transform = CATransform3DMakeRotation(angle, 0, 0, 1);
}
Note: This code was found here on stackoverflow, so if someone can give me the reference to it I would appreciate.
What I want:

Ok so the "only" thing I need is to create this pattern on the UIView. I know I am able to do this using Quartz2D (a simple way to do it can be found here). But I want to do it by manipulating the CALayer and not going to to the draw method. Why? Because of the transformation I am making on my UIView, I am not able to draw correctly using the draw method.
Edit 1:
Just to illustrate my problem:

Normally what you have is UIView and then you basically just draw something in it (in this case a simple line). The solution I found to get rid of the "gray" area, was to instead of drawing something, just transform the UIView itself. It work well, if you want a fully filled line, the problem comes when you want a dashed one.