about:config hack on Firefox
You actually can using Firefox:
- Go to
about:config
- Find
layout.css.devPixelsPerPx
- Change it to your desired ratio (1 for normal, 2 for retina, etc.)
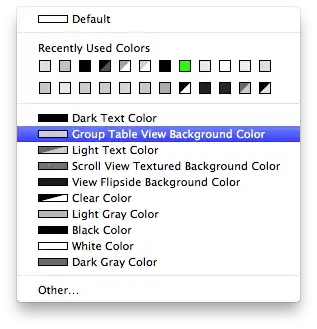
Screenshot:

(source: staticflickr.com)
Refresh your page - boom, your media query has now kicked in! Hats off to Firefox for being awesome for web developing!
This was done on Windows 7 with Firefox 21.0.
The advantage of this solution is that it will trigger media queries and other advanced logic. If you're not doing that, and you're just feeding everyone the HiDPI images, you can just zoom in with Chrome etc (or write CSS to zoom for you, if that floats your boat).
Zooming on Firefox & Edge
Currently on Firefox and Edge, if you zoom it triggers dppx-based media queries. So this easier approach may be sufficient, but be aware that the functionality is reported as a "won't fix" bug for Firefox, so this could change.