The Goal:
To find the max viewport height of a device including the space of the address bar so that we can dynamically resize the min-body and push our content up.
The Problem:
Mobile browsers handle orientation states differently and update DOM properties on orientation change differently.
Detect rotation of Android phone in the browser with JavaScript
With Android phones, screen.width or screen.height also updates as the device is rotated.
|==============================================================================|
| Device | Events Fired | orientation | innerWidth | screen.width |
|==============================================================================|
| iPad 2 | resize | 0 | 1024 | 768 |
| (to landscape) | orientationchange | 90 | 1024 | 768 |
|----------------+-------------------+-------------+------------+--------------|
| iPad 2 | resize | 90 | 768 | 768 |
| (to portrait) | orientationchange | 0 | 768 | 768 |
|----------------+-------------------+-------------+------------+--------------|
| iPhone 4 | resize | 0 | 480 | 320 |
| (to landscape) | orientationchange | 90 | 480 | 320 |
|----------------+-------------------+-------------+------------+--------------|
| iPhone 4 | resize | 90 | 320 | 320 |
| (to portrait) | orientationchange | 0 | 320 | 320 |
|----------------+-------------------+-------------+------------+--------------|
| Droid phone | orientationchange | 90 | 320 | 320 |
| (to landscape) | resize | 90 | 569 | 569 |
|----------------+-------------------+-------------+------------+--------------|
| Droid phone | orientationchange | 0 | 569 | 569 |
| (to portrait) | resize | 0 | 320 | 320 |
Because of this it is clear that to find the max viewport height no matter what orientation, using a single function to return the max height of a device will never be constant over a range of devices.
Other problems I have discovered that don't make these two play nice:
- The
window.devicePixelRatioproperty can return inconsistent heights when dividing bywindow.outerHeight. - Delay
window.setTimeout(function() {}, time)needs to be used to give DOM elements a chance to update after orientation change. window.outerHeightis not updated on orientation changes for iOS devices. Usingscreen.availHeightas a fallback includes the bottom nav bar as total height.- Using a
#header,#content,#footerstructure forces you to dynamically recalculate the#content{min-height}to push the#footerdown when thebodyis dyamically updated.
A Solution:
First let's take a look at DIV structure:
<style>
#header,#content,#footer{width:100%;}
</style>
<body>
<div id="header"></div>
<div id="content"></div>
<div id="footer"></div>
</body>
We want to prevent devices from scaling on their own:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
We need help to have the ability to return a max viewport height and hide address bar for iOS:
<script src="iOS.js" type="text/javascript"></script>
Then detect if the device supports orientation change and use resize as a fallback:
var iOS = (navigator.userAgent.match(/(iPad|iPhone|iPod)/i) ? true : false);
var android = (navigator.userAgent.match(/Android/i) ? true : false);
var supportsOrientationChange = "onorientationchange" in window;
var orientationEvent = supportsOrientationChange ? "orientationchange" : "resize";
The belly of the beast:
function updateOrientation()
{
var orientation = (window.orientation);
if(android)
{
window.setTimeout(function() {
window.scrollTo(0,0);
var size = window.outerHeight/window.devicePixelRatio;
$('body').css('min-height', size + 'px');
var headerHeight = $('#header').height();
var footerHeight = $('#footer').height();
var contentHeight = size - (headerHeight+footerHeight);
$('#content').css('min-height', contentHeight + 'px');
window.scrollTo(0,1);
}, 200);
}
if(iOS)
{
window.setTimeout(function(){
window.scrollTo(0,0);
var size = iOS_getViewportSize();
var headerHeight = $('#header').height();
var footerHeight = $('#footer').height();
var contentHeight = size.height - (headerHeight+footerHeight);
$('#content').css('min-height', contentHeight + 'px');
window.scrollTo(0,1);
}, 0);
}
}
Add event listeners for page load and orientation event:
if(iOS)
{
iOS_addEventListener(window, "load", iOS_handleWindowLoad);
iOS_addEventListener(window, "orientationchange", iOS_handleOrientationChange);
iOS_addEventListener(window, "resize", iOS_handleReize);
}
addEventListener("load", function()
{
updateOrientation();
}, false);
addEventListener(orientationEvent, function() {
updateOrientation();
}, false);
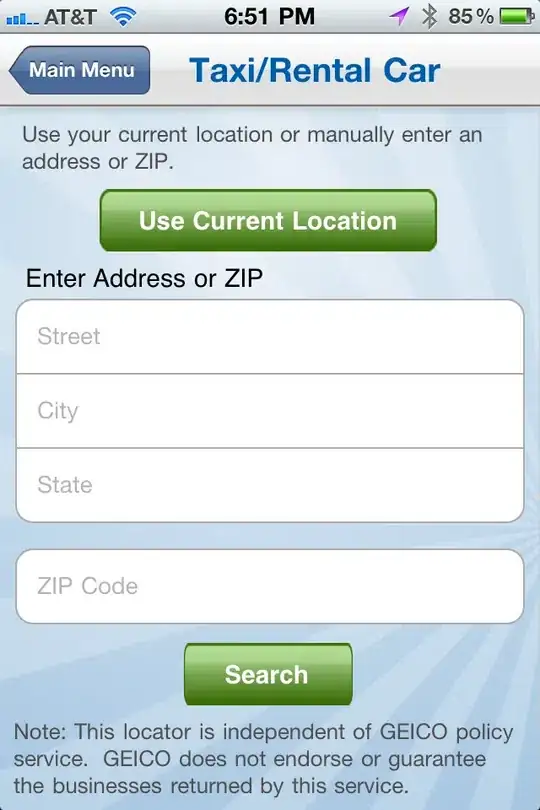
Proof is in the pudding:
iPhone 4 & 4s Portrait & Landscape


Android Portrait & Landscape