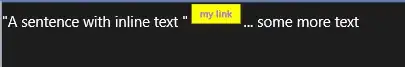
I tried to resolve this as well and came up with the following:
<RichTextBlock HorizontalAlignment="Left" VerticalAlignment="Top">
<Paragraph xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" FontSize="12" FontFamily="Calibri" >
<Run FontFamily="Calibri" FontSize="24">A sentence with inline text</Run>
<InlineUIContainer>
<HyperlinkButton FontSize="24" Background="Gray" Foreground="Blue" Template="{StaticResource HyperlinkButtonControlTemplate1}" BorderThickness="0" RenderTransformOrigin="0.5,0.5" Padding="0" FontFamily="Calibri">
the link with g
</HyperlinkButton>
</InlineUIContainer>
<Run FontFamily="Calibri" FontSize="24">and some more text</Run>
</Paragraph>
and the Template as follows:
<ControlTemplate x:Key="HyperlinkButtonControlTemplate1" TargetType="HyperlinkButton">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="PointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter"
Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource HyperlinkPointerOverForegroundThemeBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter"
Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource HyperlinkPressedForegroundThemeBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter"
Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource HyperlinkDisabledThemeBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="FocusVisualWhite"
Storyboard.TargetProperty="Opacity"
To="1"
Duration="0" />
<DoubleAnimation Storyboard.TargetName="FocusVisualBlack"
Storyboard.TargetProperty="Opacity"
To="1"
Duration="0" />
</Storyboard>
</VisualState>
<VisualState x:Name="Unfocused" />
<VisualState x:Name="PointerFocused" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentPresenter x:Name="ContentPresenter"
Content="{TemplateBinding Content}"
ContentTransitions="{TemplateBinding ContentTransitions}"
ContentTemplate="{TemplateBinding ContentTemplate}"
RenderTransformOrigin="0.5,0.5"
Margin="1,0"
HorizontalAlignment="Center"
VerticalAlignment="Bottom" >
<ContentPresenter.RenderTransform>
<CompositeTransform TranslateY="8"/>
</ContentPresenter.RenderTransform>
</ContentPresenter>
<Rectangle x:Name="FocusVisualWhite"
IsHitTestVisible="False"
Stroke="{StaticResource FocusVisualWhiteStrokeThemeBrush}"
StrokeEndLineCap="Square"
StrokeDashArray="1,1"
Opacity="0"
StrokeDashOffset="1.5" />
<Rectangle x:Name="FocusVisualBlack"
IsHitTestVisible="False"
Stroke="{StaticResource FocusVisualBlackStrokeThemeBrush}"
StrokeEndLineCap="Square"
StrokeDashArray="1,1"
Opacity="0"
StrokeDashOffset="0.5" />
</Grid>
</ControlTemplate>
The only caveat is that the <CompositeTransform TranslateY="8"/> must be set to 1/3 of the font size, in this case 8 since font size is 24. Not ideal, but it does produce the desired output.
Update:
or use the following, this was derived from looking at the Social Media Windows 8 Dashboard Sample at
http://code.msdn.microsoft.com/wpapps/Social-Media-Dashboard-135436da
<Paragraph xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" FontSize="12" FontFamily="Calibri" >
<Run FontFamily="Calibri" FontSize="16">A sentence with inline text</Run>
<Span>
<InlineUIContainer>
<HyperlinkButton FontSize="16" BorderThickness="0" Margin ="-10,-13" Foreground="Blue" FontFamily="Calibri">
the link with g
</HyperlinkButton>
</InlineUIContainer>
</Span>
<Run FontFamily="Calibri" FontSize="16">and some more text</Run>