Possible Duplicate:
Glowing Text (HTML CSS)
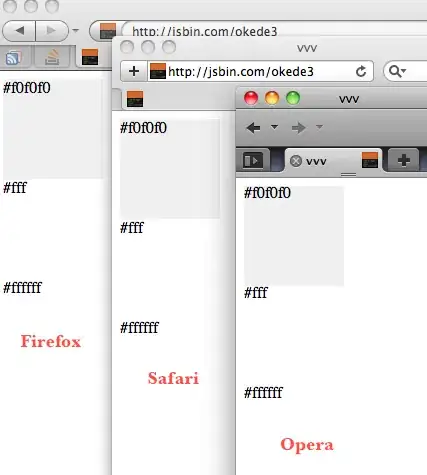
So I'm looking for a 100% css solution for a text glow effect. I tried text-shadow but I couldn't get it looking how I wanted. I was able to achieve the effect with box-shadow. However, that only glows around the outside of the elements edges, and leaves the inside blank. Here is a picture:

How do I get a nice looking outer glow like above, without the blank inside?
my code is just a simple <li><a></a></li> , with hover css on both the li, and a tags.
Thanks in advance.