I am trying to use google+ api, and i had to modify the sample authentification example to fit my needs like this:
<script src="https://apis.google.com/js/client.js"></script>
Instead of this:
<script src="https://apis.google.com/js/client.js?onload=handleClientLoad"></script>
Basically removed the onload parameter, and placed all the functionality on dom ready.
Here is the problem which i just don't understand:
Code:
console.log(gapi);
console.log(gapi.client);
$.each(gapi, function(){
console.log(this);
});
gapi.client.setApiKey(this.options.apiKey);
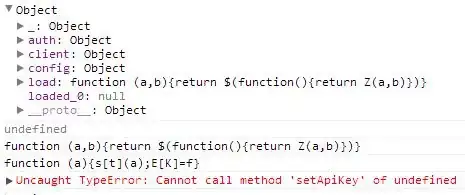
Output:

So, my question basically is:
Why at console.log(gapi) it shows that it has sub-objects like client and auth, and at console.log(gapi.client) it says undefined ?